
Marmoset Viewer now Available on your Rookies Portfolio Builder
We know you've wanted this for a while, but the wait is over. Marmoset Viewer is here! You can now add real-time interactivity to your projects and entries at The Rookies.

We know you've wanted this for a while, but the wait is over. Marmoset Viewer is here! You can now add real-time interactivity to your projects and entries at The Rookies.
We know you've wanted this for a while, but the wait is over. Marmoset Viewer is here! You can now add real-time interactivity to your projects and entries at The Rookies.
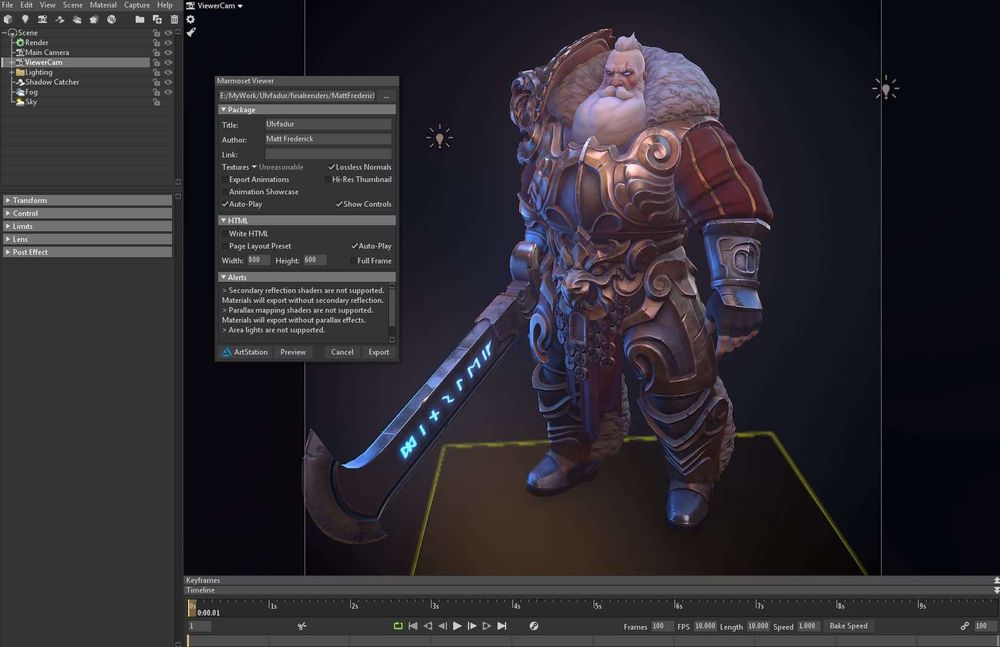
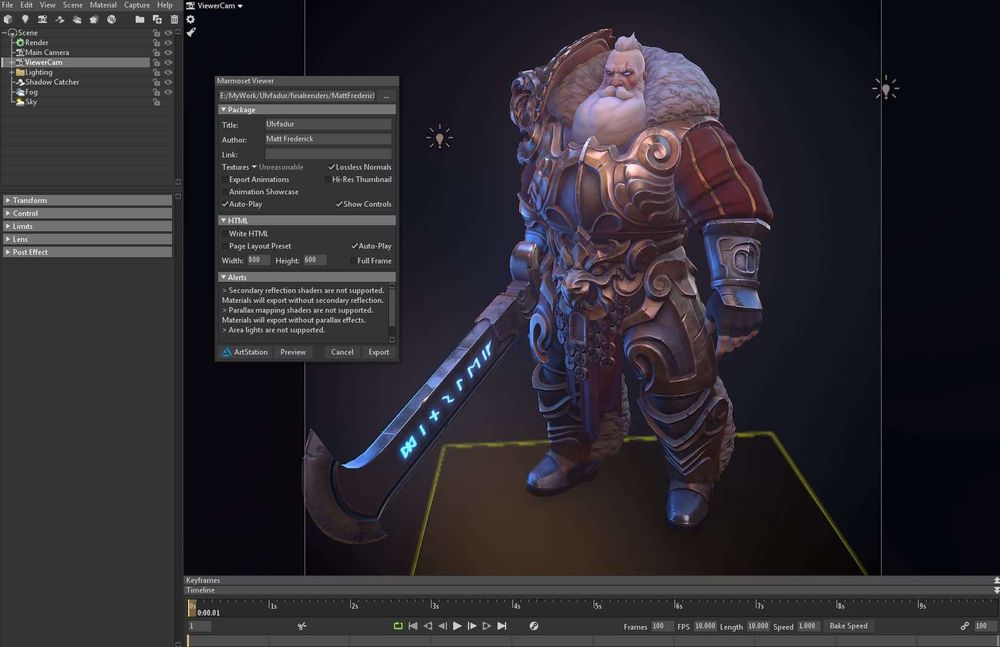
Marmoset Viewer is a physically-based WebGL 3D model viewer with animated scene support, giving your audience the full viewing experience. Features like refractive materials, shadowed fog, and the shadow catcher object further enhance your presentation. Check out these slick examples below and try and tell me you don't want something like this in your art portfolio.
Marmoset Viewer content is created by setting up a scene in Marmoset Toolbag, and then exporting a .mview file. All of the scene data including meshes, materials, textures, lights, camera and post effect settings are saved.

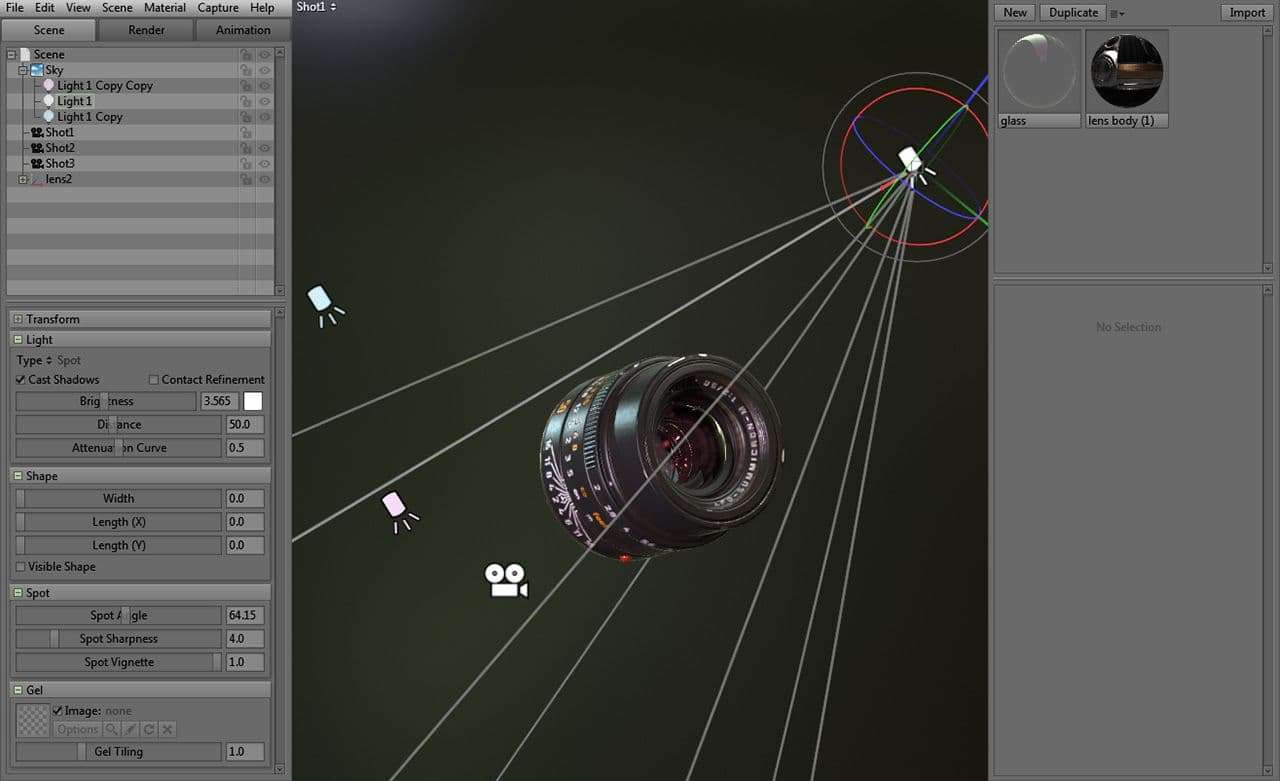
You can set up your scene by importing your mesh, applying your materials and adjusting your lighting, camera and post effects. If you’re unfamiliar with the scene creation process, watch our Scene Setup tutorial.
Marmoset Viewer is designed to run on a large number of devices, so there are some limitations. Shadow casting lights are limited to 3 (you can use more lights, but only the first 3 will cast shadows), omni lights do not cast shadows, and some shader models, post effects and rendering features are not supported at this time. For a full list of supported features, check out the FAQs on our Viewer support page.
Follow this link for more information...
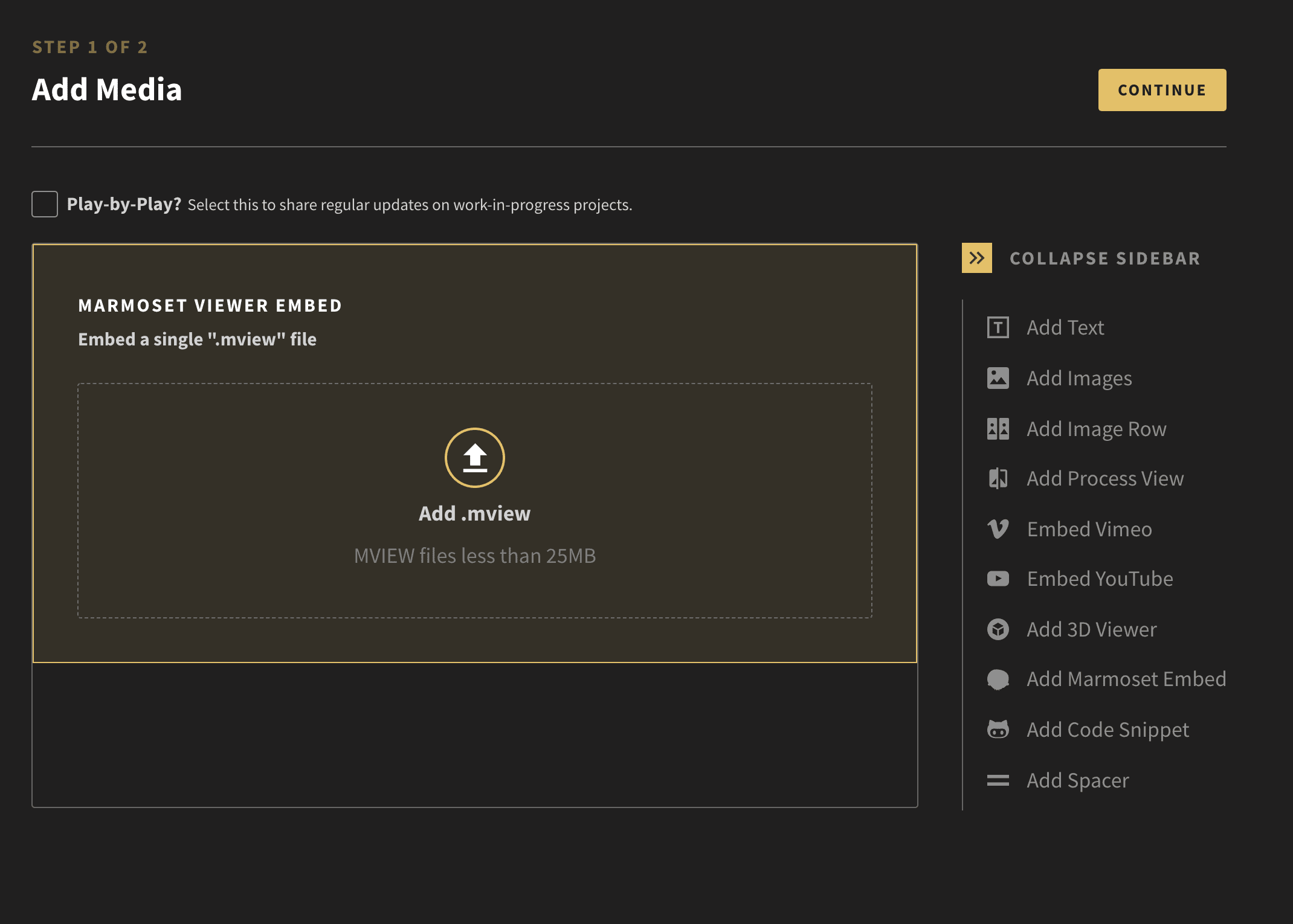
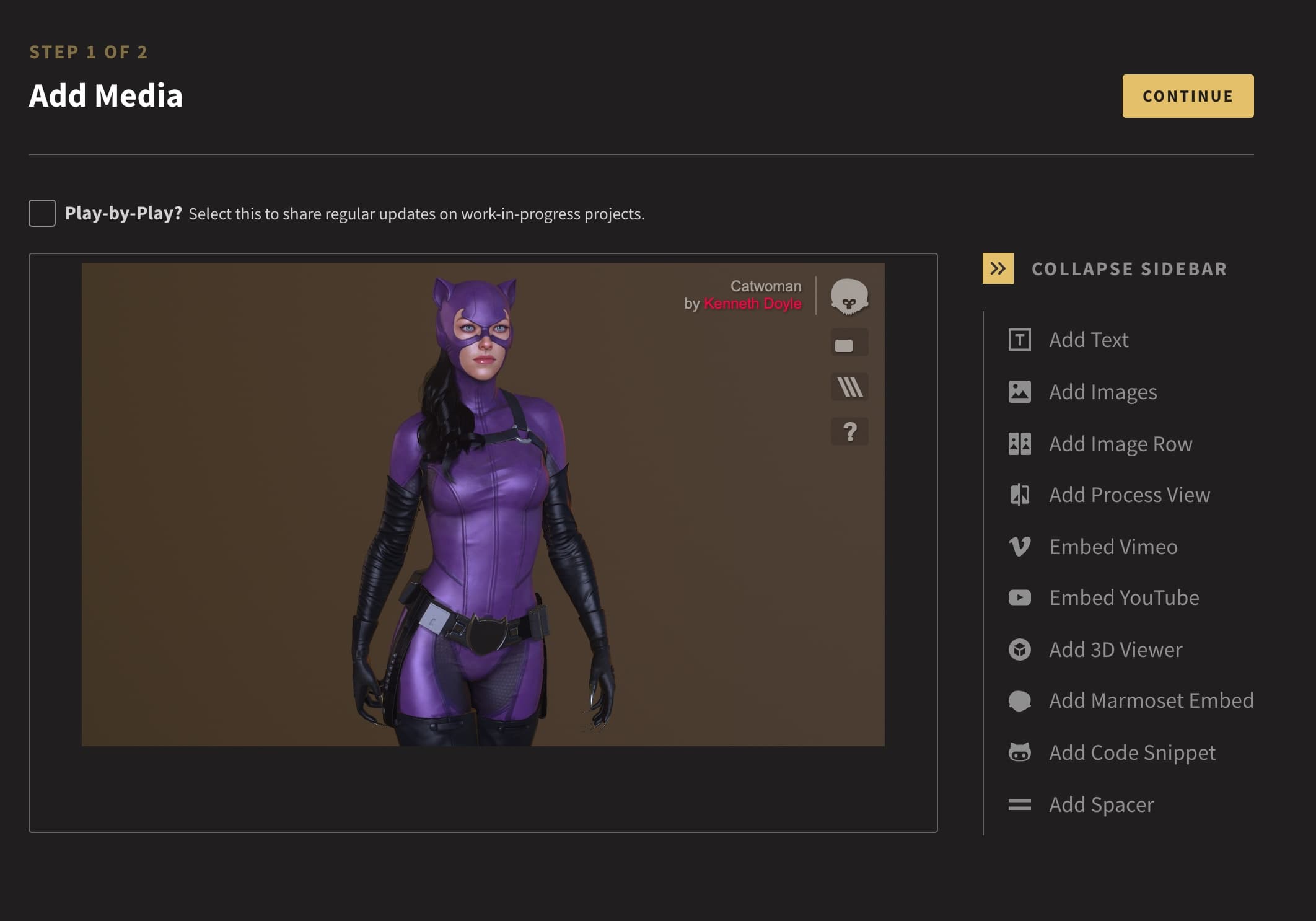
Adding Marmoset Viewer files to your portfolio projects and your contest entries is super easy. We have added a new widget to our page builder tool set that you are already familiar with.


Can't wait to see what projects you share with this fancy new real-time viewer. Don't forget to add a #marmoset software tag so we can share your awesome work with everyone.