
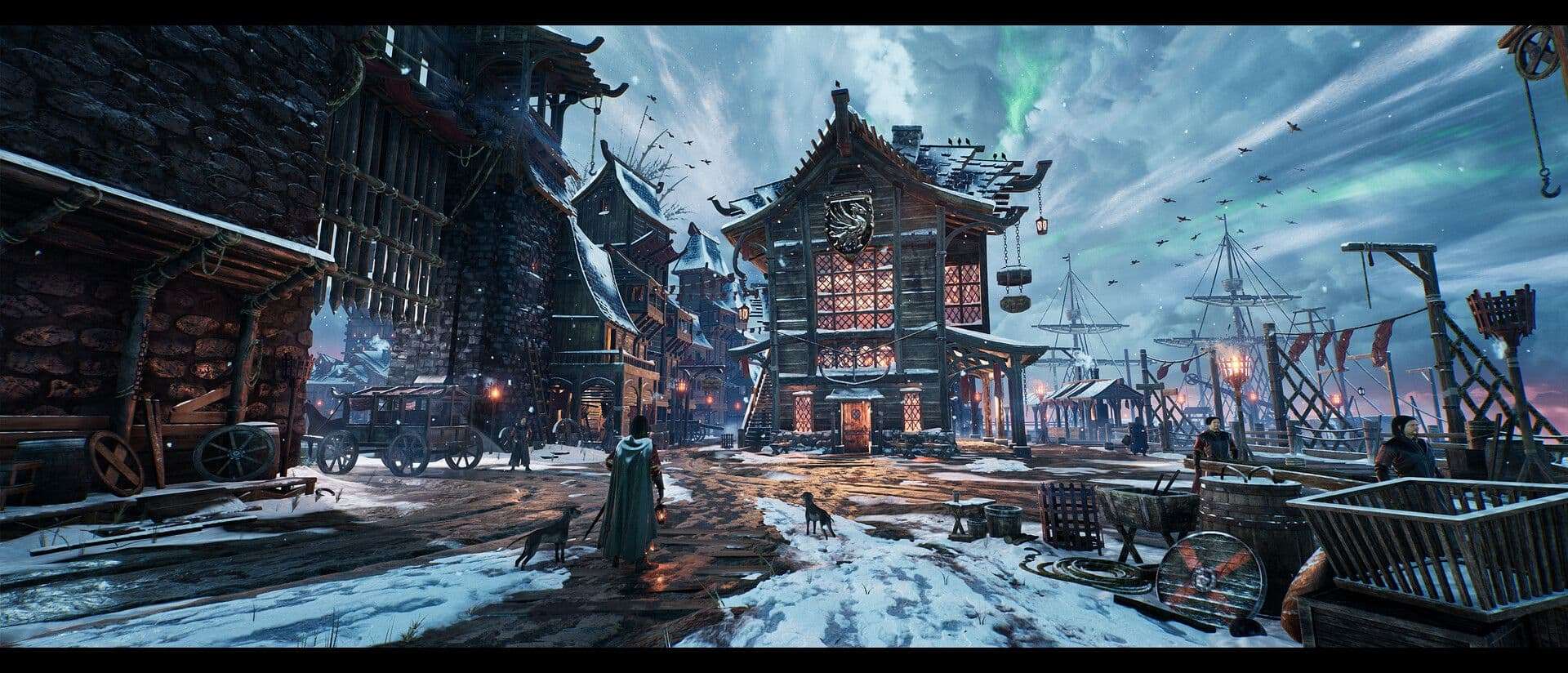
Building Detailed Game Environments in Unreal Engine: “Snowed Inn” Docks
In this article Rajesh Parmar explains his workflow, whilst sharing tips and tutorials for artists embarking on building high quality game environments in Unreal Engine.

In this article Rajesh Parmar explains his workflow, whilst sharing tips and tutorials for artists embarking on building high quality game environments in Unreal Engine.
Rajesh Parmar is a 27 year-old aspiring 3d environment artist from Leicester, in the United Kingdom. After a brief hiatus from 3D Art, Rajesh is revisiting his craft, with his recent game environment done in UE4 making waves amongst his peers in the 3D community.
In this article he explains his workflow, whilst sharing tips and tutorials for artists embarking on building high quality game environments in Unreal Engine.
I graduated back in 2015 with a degree in Game Art Design at De Montfort University, however I was one of those typical students who left everything till the last few weeks on every project and barely scraped by with a 2:2 at the end of the degree.
I was really disappointed with myself because I knew I was capable of way more than what I had to show for, I seriously lacked the drive back then. I did try 3d on and off again for the next few years after but It was a similar story, I couldn’t build any momentum and get going properly so I just stopped it all.
Skip to last year, after working several soul destroying jobs in call centres, I felt like I had enough and I needed to escape that life, so I thought I’d try one last time in 3d and really go for it this time.
It was a massive challenge to get back in to this again, I had to learn a lot of new programs and workflows but it was such a great feeling to finally complete a full 3d environment and project for the first time.

The good thing about the industry is, no matter how inexperienced you are or how many qualifications you have, all that matters in the end is the art.
So you can get in, at any point in your life.
A Fresh Start with Dinusty Empire
This project started thanks to the Dinusty Empire who I found through a game dev discussion podcast on YouTube while trying to finish another personal project that I was taking way too long with.
That podcast introduced me to the awesome their discord community and monthly challenges. I saw that a new challenge had just started in December on the discord and decided this is my chance to start a fresh new project which I could participate with others from the discord.
The Challenge: “Take the concept of an old traveller’s tavern, and show us how you think that would look if it was in your country of origin! How does the different weather, terrain, culture and other factors affect the design?”
This was perfect as I love the fantasy genre and I was excited about what I could create.
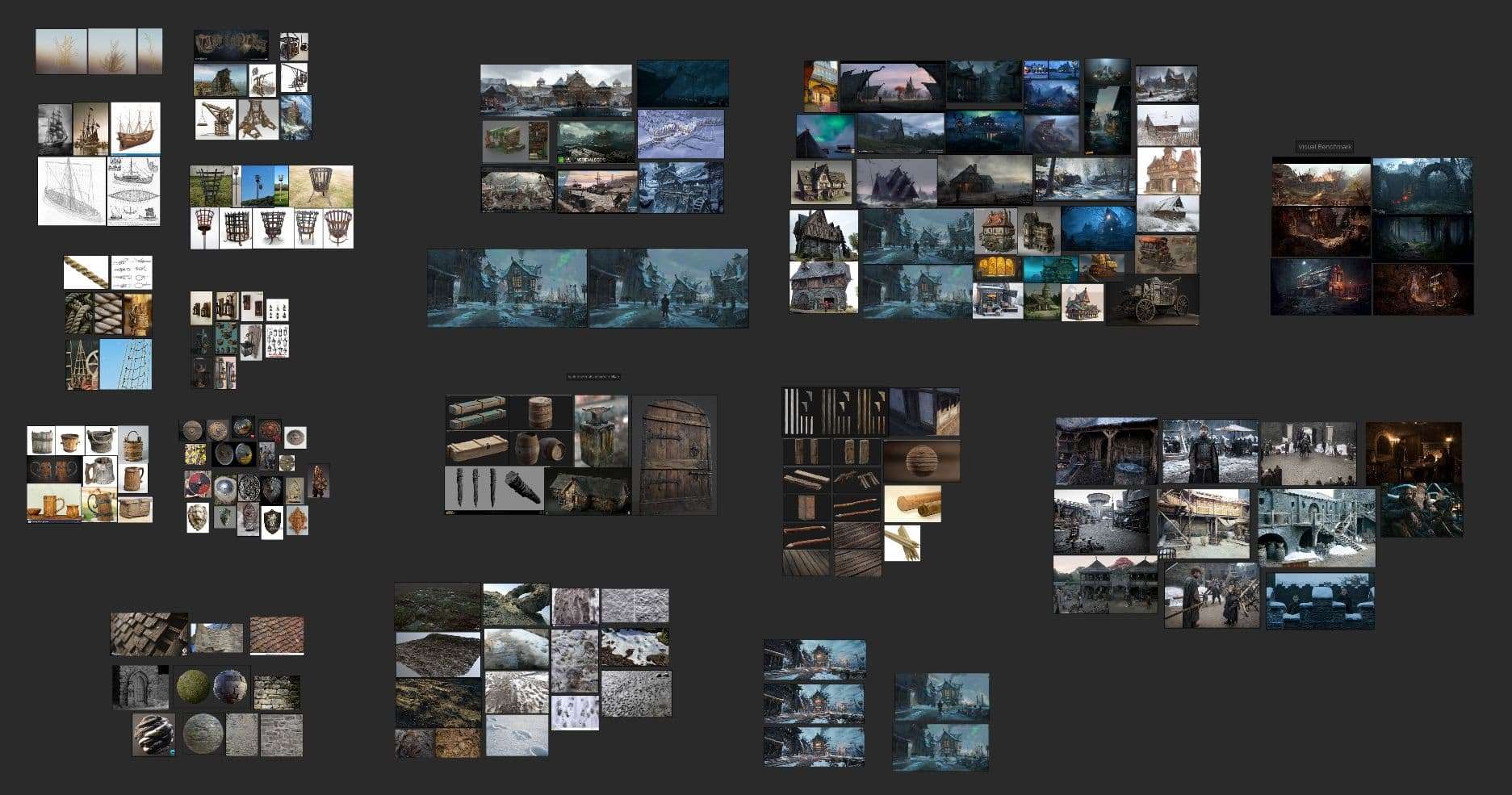
My first step was to gather a reference board and see what I could turn in to a 3d environment.

I recommend using Pinterest to gather reference photos and stick them on a pure ref board as you can stick everything on 1 giant page which is really easy to look through.
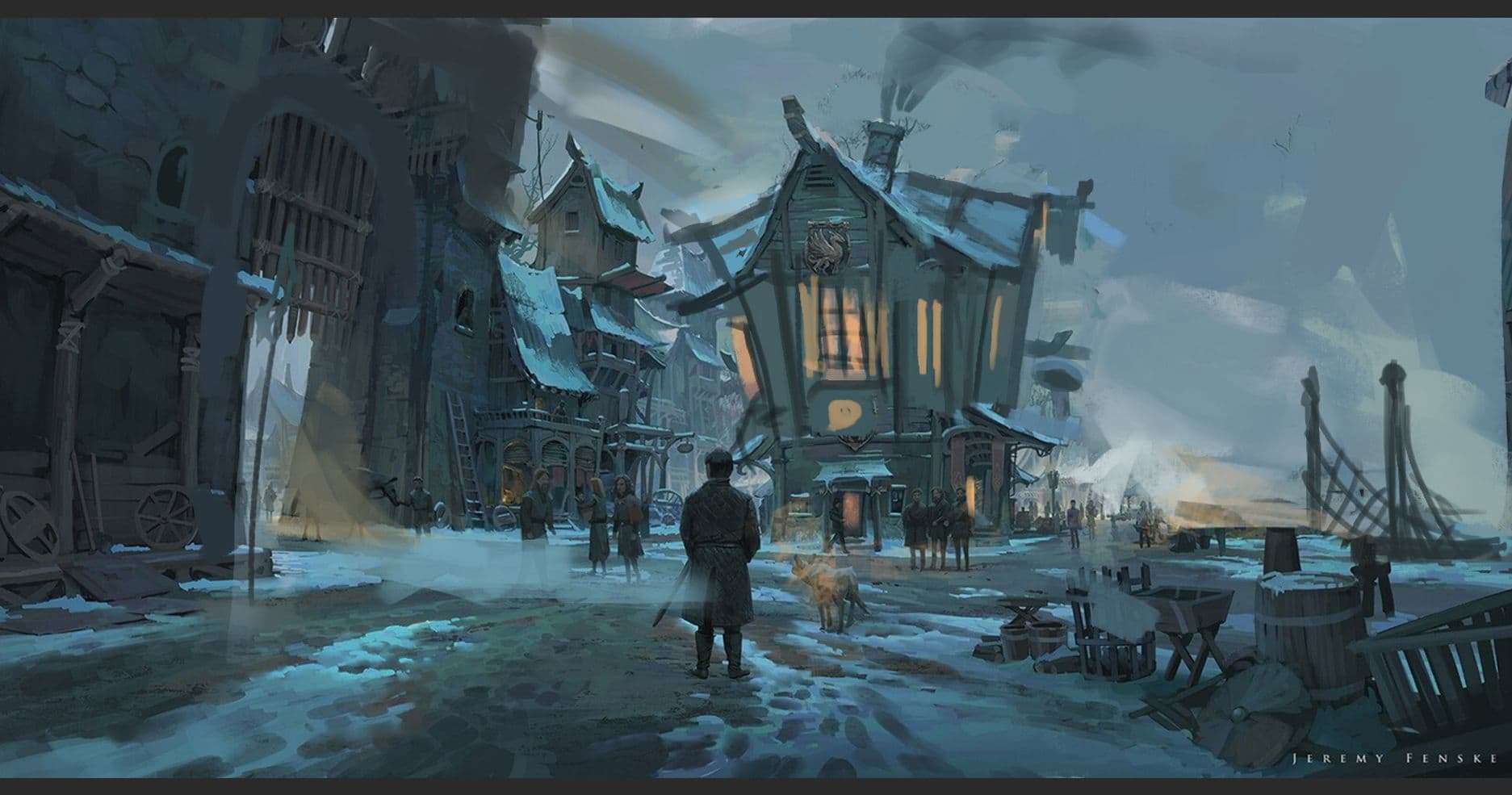
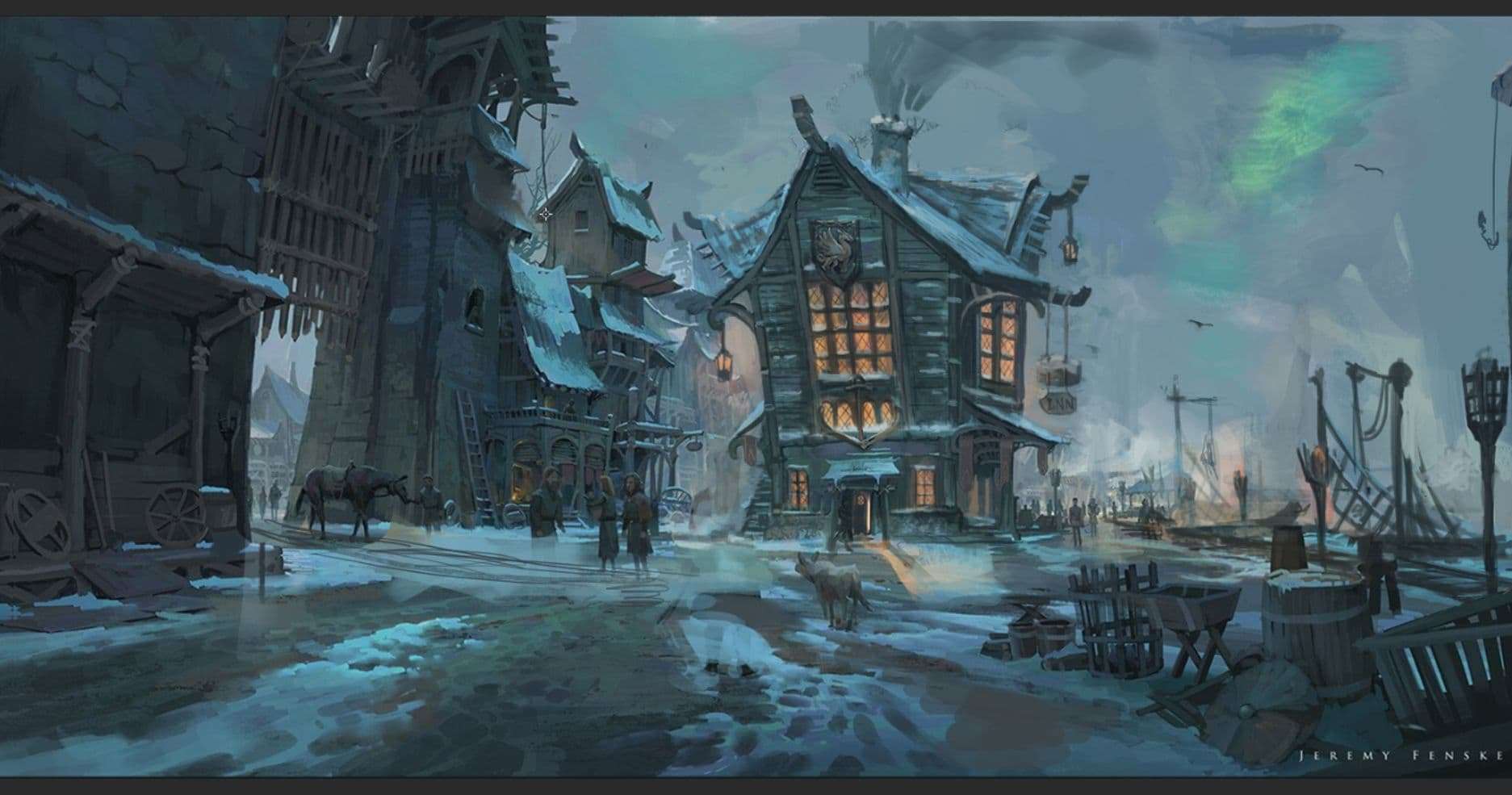
I decided I really loved the feel and atmosphere of Jeremy Fenske’s “Snowed Inn” Concept art.
As much as I loved the original concept, I didn’t want to copy it completely. So, I started to splice a few elements from the different images on my reference board together to create something of my own, for example, the pub sign hanging down from the side of the tavern and the windows from the hearthstone artwork.
It evolved into the docks after painting over the concept in Photoshop.


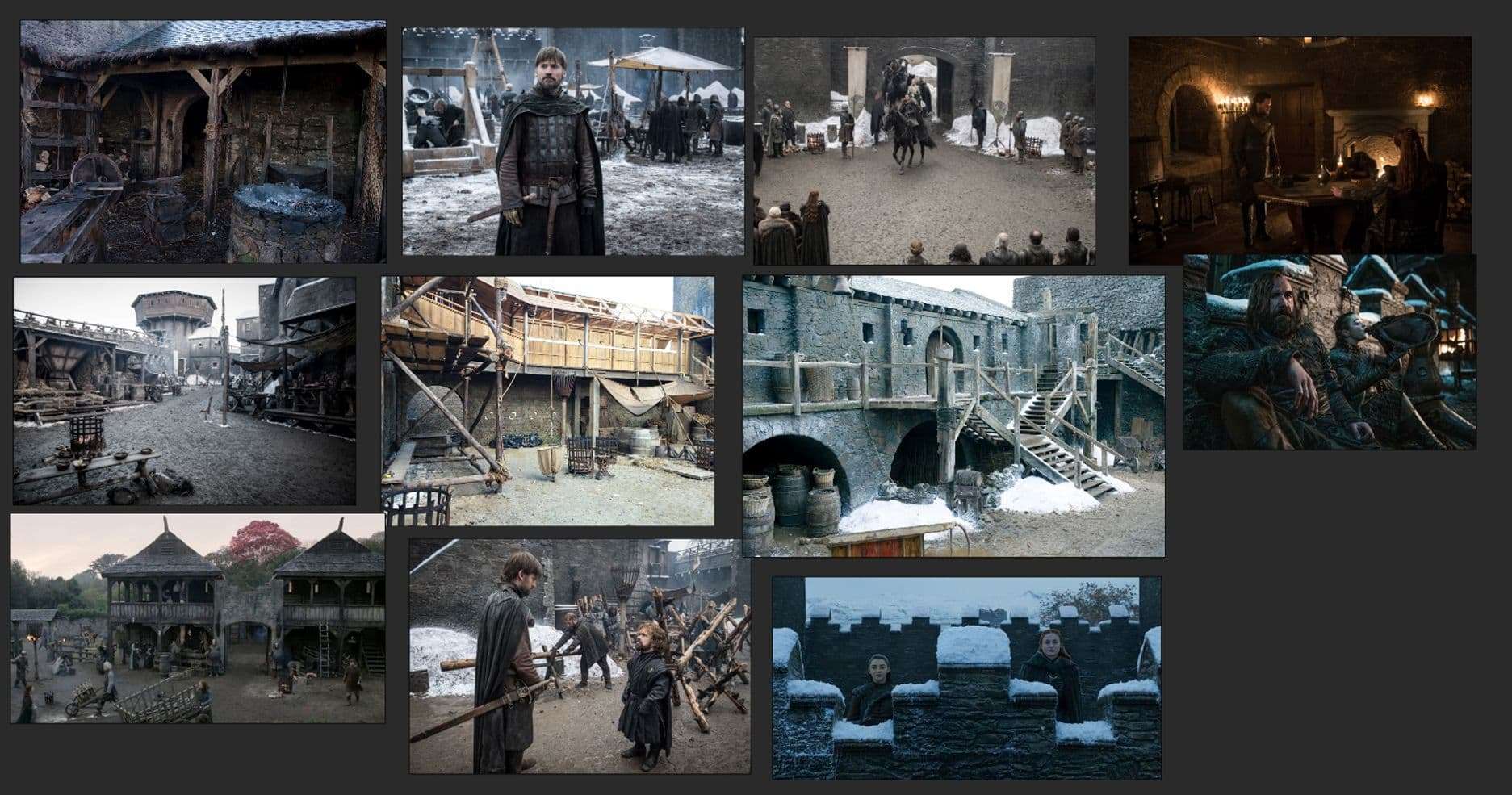
I still needed more images to find out what sort of props in the scene would look like and saw the amazing set that was created for Winterfell in Game of Thrones, which was absolutely perfect for this scene as I now had real life reference for the scene.

I usually keep adding extra reference as I tackle different parts long the project, I didn’t need to get everything at once, but it did help to start with a large reference collection.
Before starting this project, I had an idea in my head of what I wanted it to look like, as most artists do.

I was particularly inspired by Wiktor Öhman’s Orgrimmar UE4 scene, it looked like a cinematic but in real-time which blew me away, that and the fact I was a huge WoW fan back in the day too!
I love how Wiktor dressed the scene - it gave me an understanding of how I build up a scene in UE4 with great set dressing.
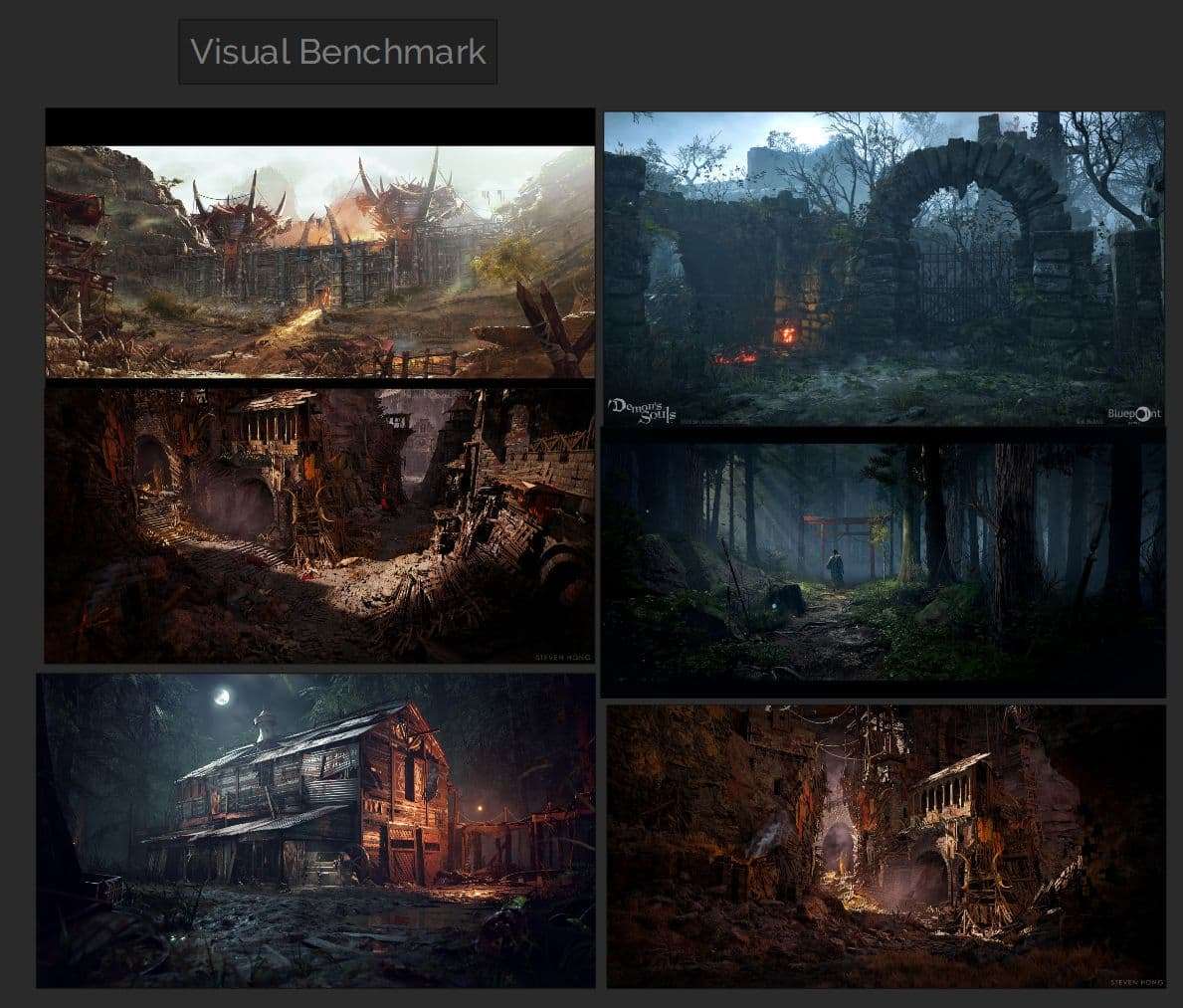
Some other benchmarks on quality are as follows, a selection of some crisp detailed cinematic scenes:
As for additional reference, a fellow artist linked this post by Maxim on the discord channel during the challenge, which helped the most in terms of some easy step by step’s on what to do next. I would always come back to this post a lot to guide me along the right steps.
Here is another Dinusty Empire challenge breakdown which was completed in October by Maria Ardinceva.
And finally, another easy step by step video guide by the very friendly Tim Simpson.
I still remembered how to 3d model objects, I really enjoyed that aspect about creating environments.

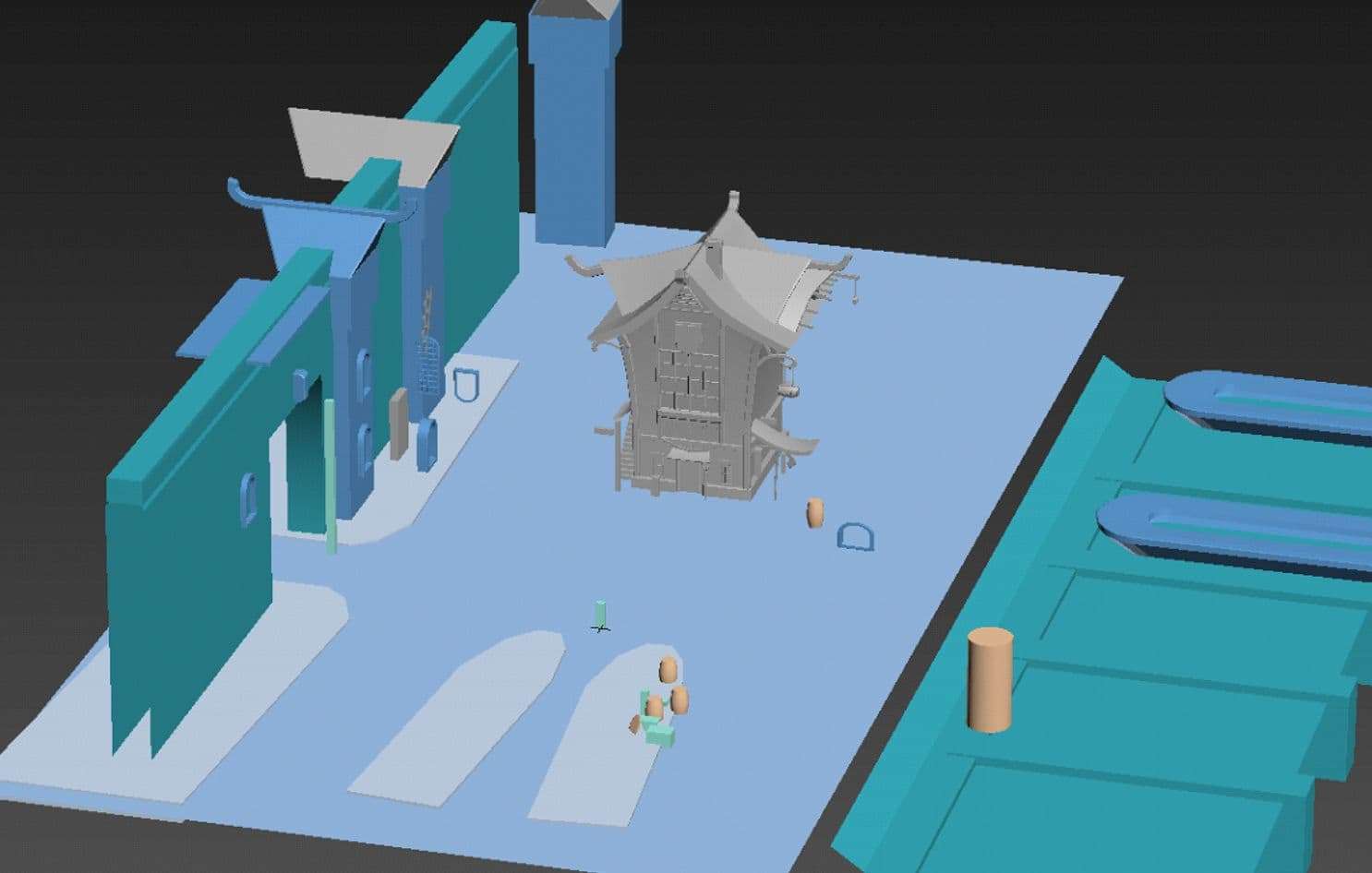
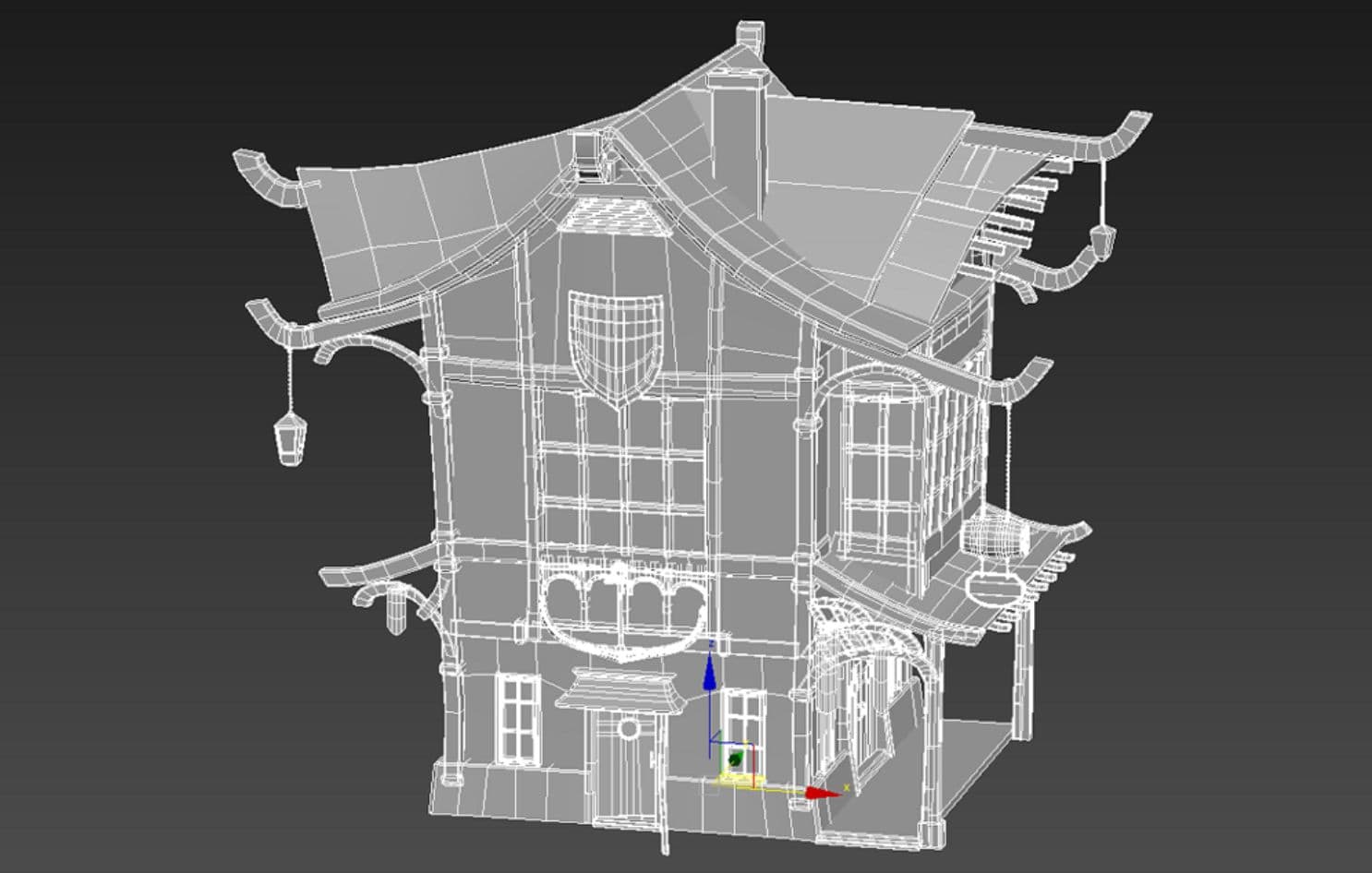
Here was one my first basic block outs in 3ds max. I quickly modelled it without worrying too much about modularity and other things as I just wanted it in the game engine as soon as possible, that way I could see what I would be working with, start playing around with basic lighting and sky settings and share my progress on discord.
At this time, I still had some very basic knowledge of Unreal Engine 4, although I didn’t know anything about master materials or landscapes.


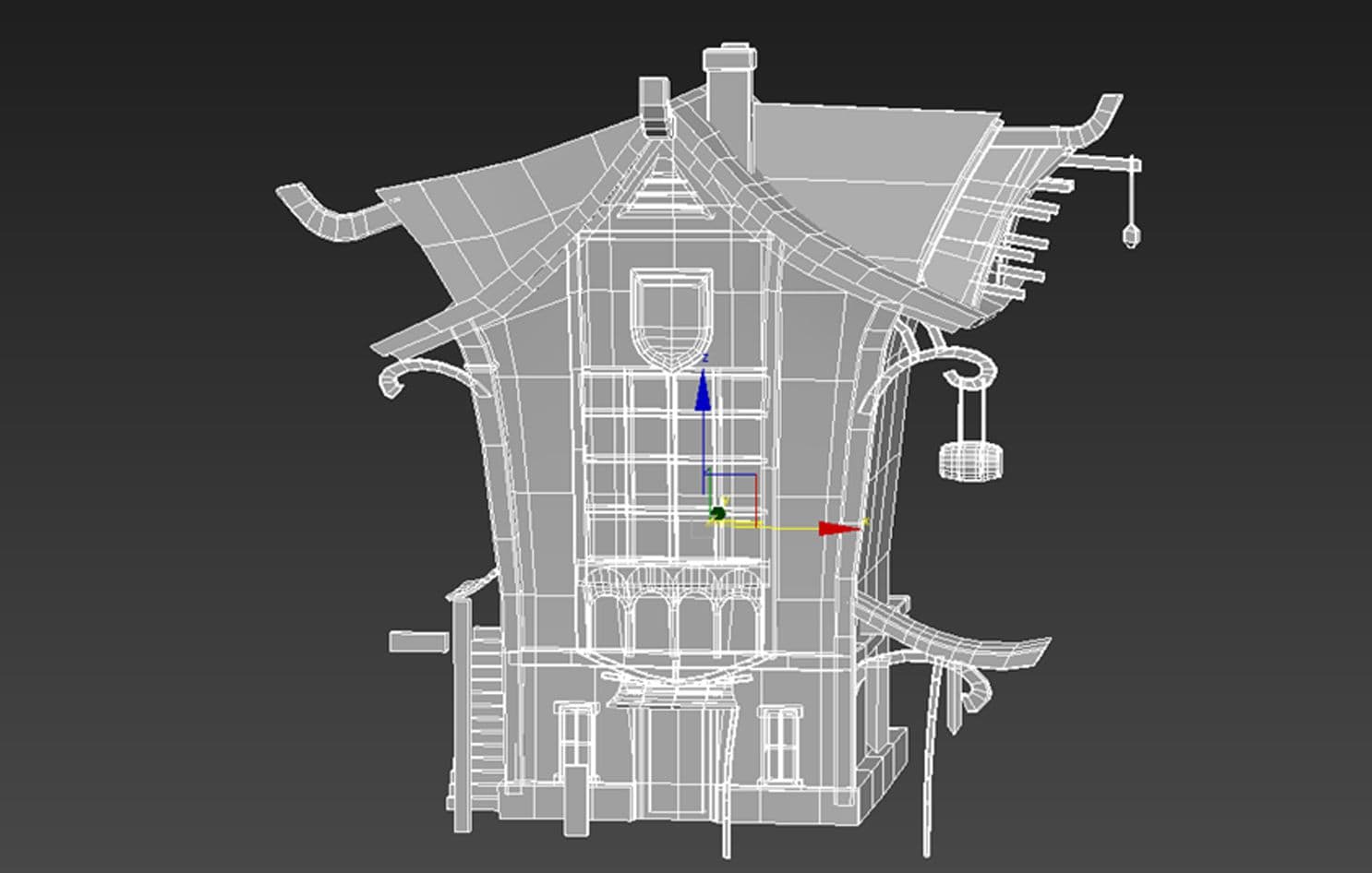
The building itself looked heavily stylised and odd at this point so I really toned back the wonky architecture and shapes into a more realistic building that doesn’t have bent walls, something that would make sense in terms of structure and architecture.

Here’s the building improved slightly with some straighter walls and pillars, I ended up using this as my low poly base to build from, I kept improving/updating the model as I went along through the project.
Once again I kept referring back to my concept as well as Jeremy’s original concept and my pure ref board for the shapes of the building and what I wanted convey; this is so important.

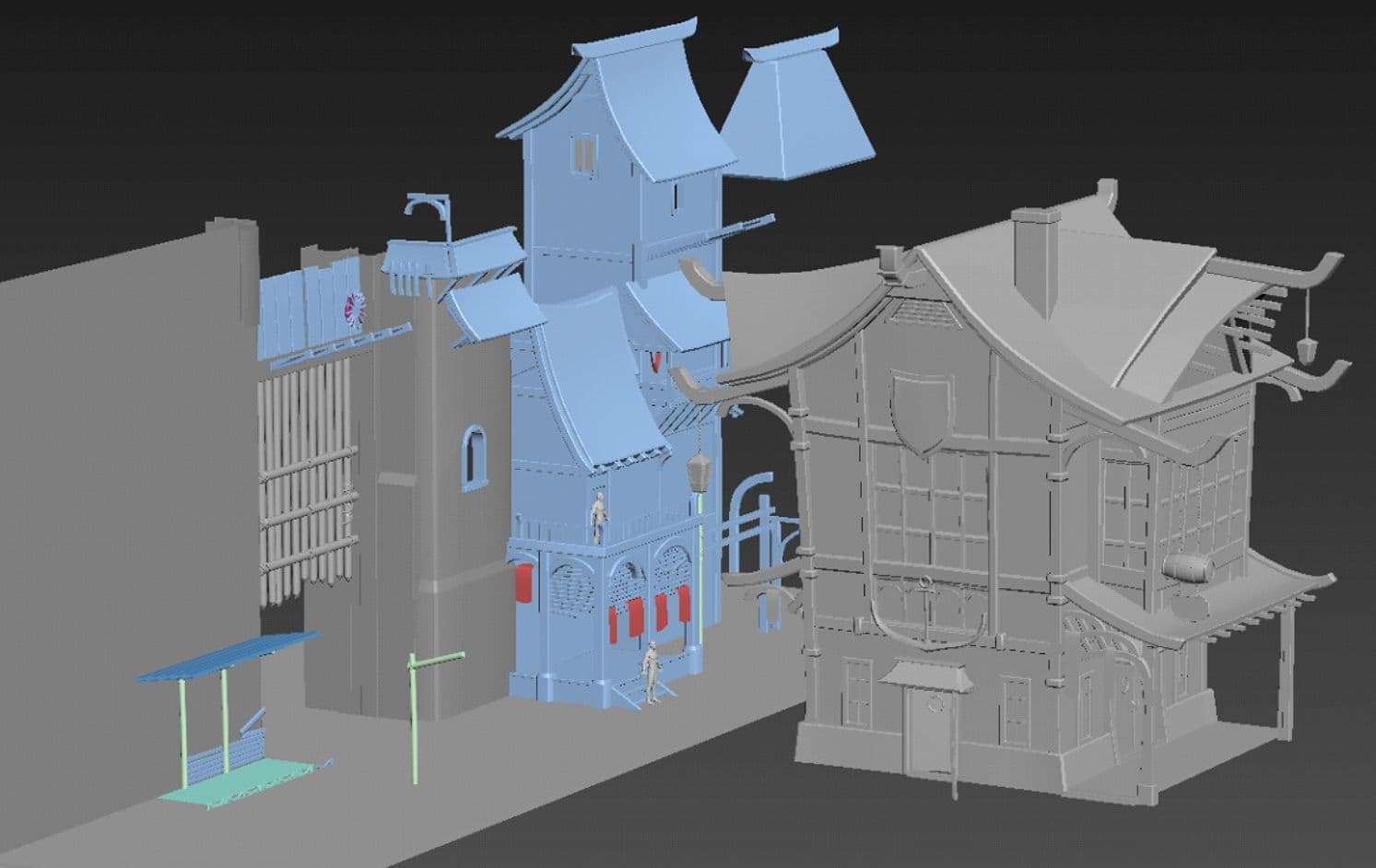
Once I was happy with that, I went into a bit more detail around the town itself, and while I was creating the town I was thinking about pieces I could reuse for modularity, for example the roof of the town buildings, the wooden pikes from the gates, wooden steps etc.

It’s always important to have a reference guide, and in this case I had downloaded a free base mesh of a 6ft reference character a while back so I used that to measure the rough estimate for the heights of buildings.
This may not be the best way to measure things, so you may want to set up your units in your 3d modelling program and measure the height of doors, buildings and walls, if you want to be precise, but I found this worked perfectly fine for what I was doing.

I cannot stress how important it is to take some progress shots from before and after, even with just the high res screenshot tool in UE4. It really helped me to work out what I needed to do next and if I made any mistakes or liked elements from previous screenshots.
I knew I wanted this level to be modular since I wanted to create a set of assets where I could easily fit them together to construct a completely different and new building from in engine with the existing assets if I wanted to.
I started first by just exploding out my low poly building into multiple parts to see what I was working with and what I could reuse.

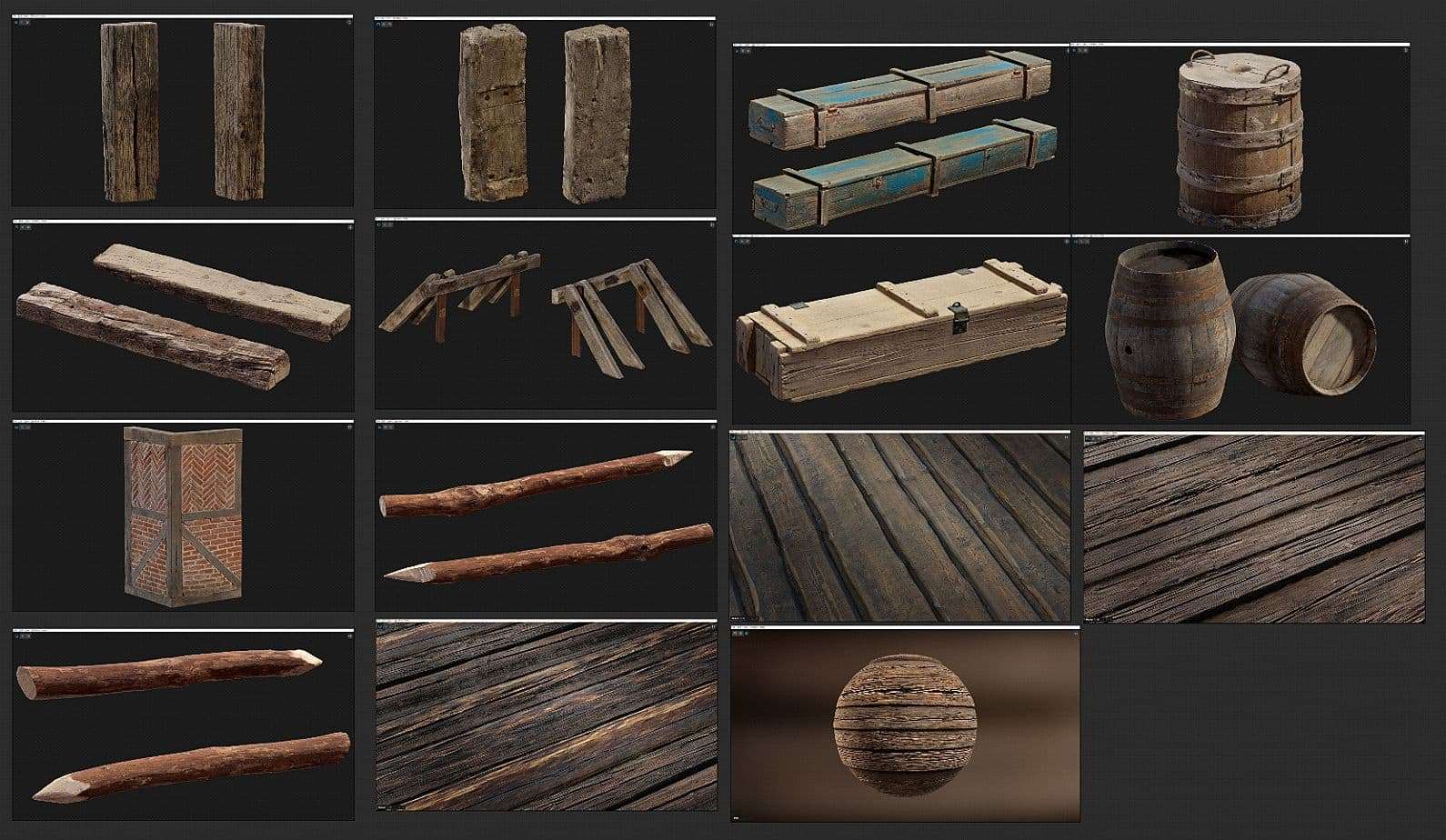
Next I started separating the reusable elements, for example I could turn 1 piece of wood into 4 separate assets, or 2 separate assets depending on which way it’s flipped around.

This bit took some time, to make sure I selected the best shapes and meshes, and I had to make sure I had enough of them selected with enough variation in shapes to have my basic building blocks for the entire level.
In the image above, you can see elements split up into different groups colour coded for better visual representation, some examples would be:
In hindsight, it might have been easier if I made a way where I could easily snap these modular pieces together like Lego bricks. However, with these basic pieces I could make more than just buildings as you’ll see further down.
After getting everything in engine, it was shaping up to be a nice white box level, now comes the difficult parts where I had to watch a LOAD of tutorials on.
From the start, in my head I wanted to make the ground of the level really pop since it occupied most of the space in the scene. I needed to make a few layers of the ground, including snow, mud, footsteps and snowy footsteps.
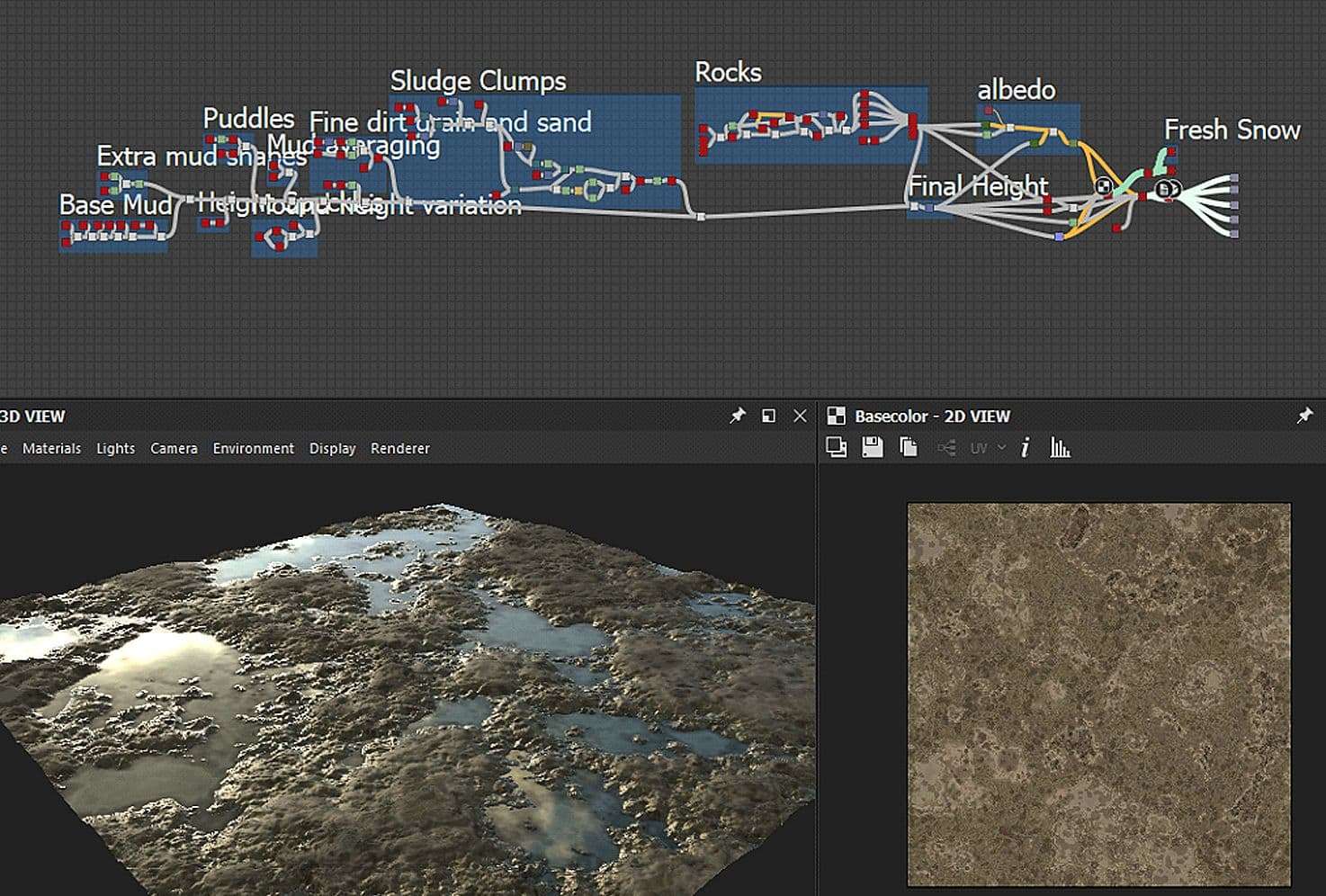
The best way I knew to achieve this was Substance Designer, especially after seeing amazing material balls on art station from time to time. It was the program I always found very daunting. So this was the best chance to overcome my fear of learning it. I just started off with some mud and snow first to start things off.
The Substance by Adobe course was extremely useful and it really helped me understand the basics of everything in a nice simple easy to digest format, I really recommend going through this course if you’re starting out. I usually 1.5x speed on most tutorials on YouTube just to save some time too.
I also bought the entire Substance Designer fundamentals which helped further with understanding how to make basic patterns with designer.
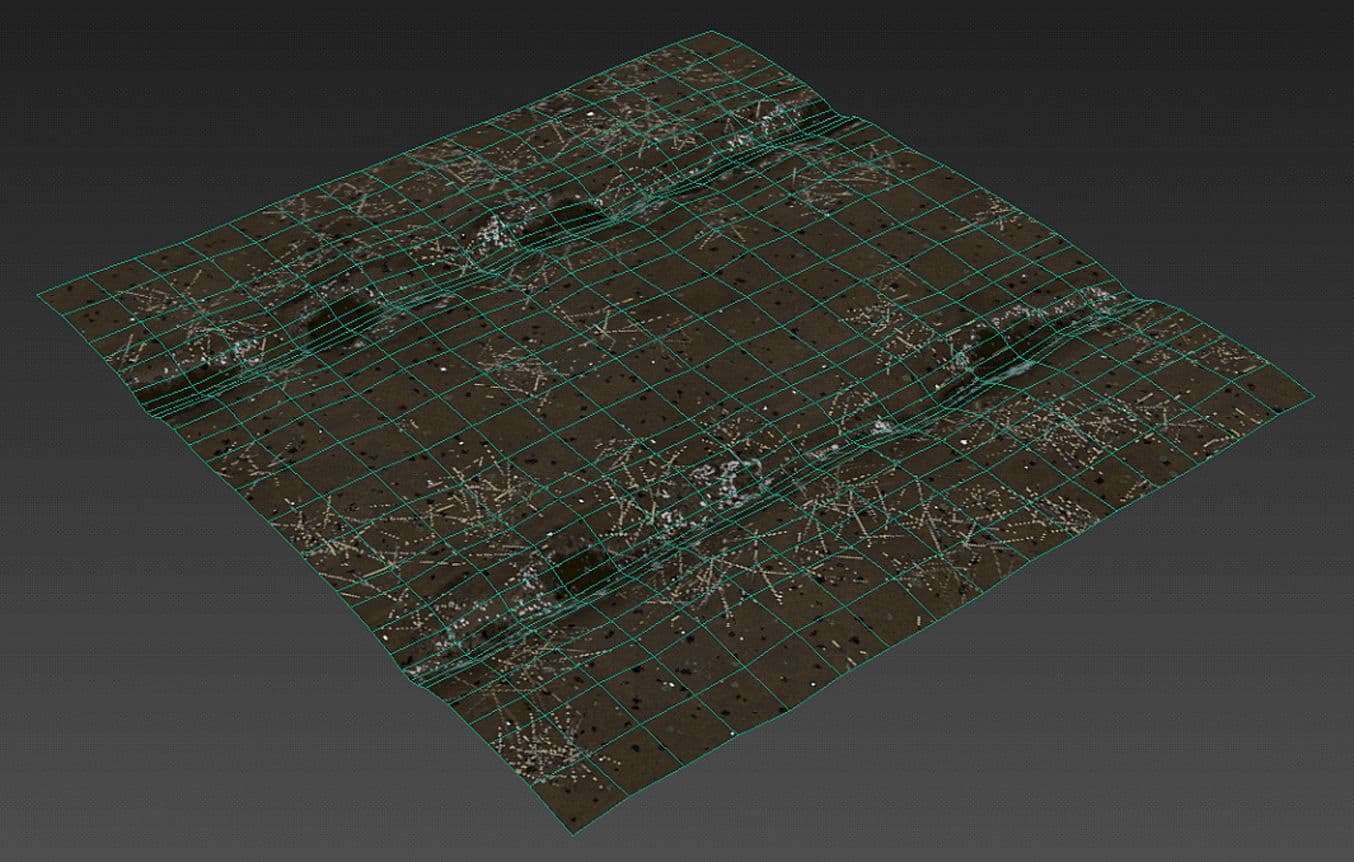
After a lot of trial and error and learning substance designer on separate graphs, I created the basic ground materials for my terrain.


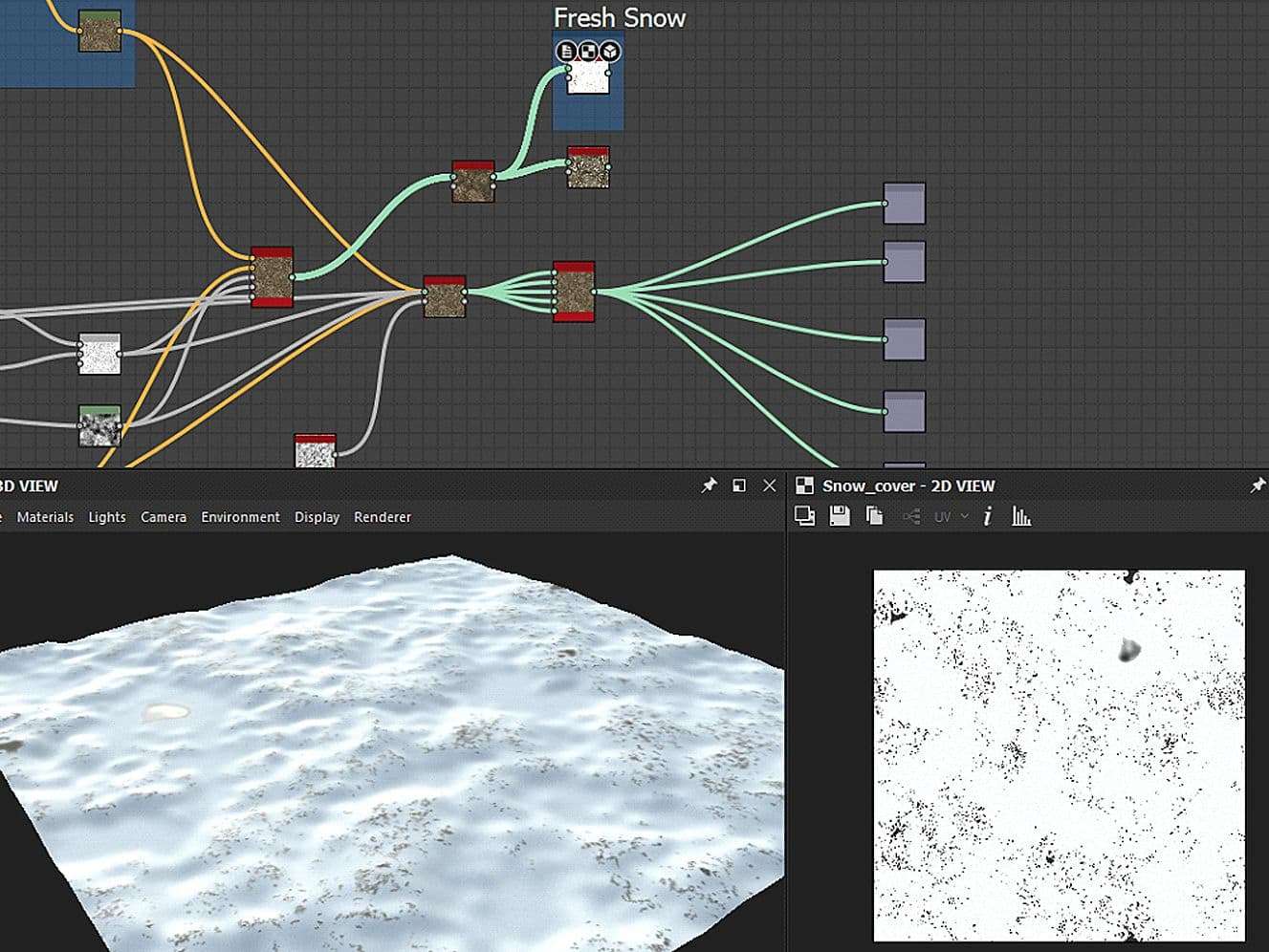
For the snow, I just used Designers Fresh snow cover overlay on top of my material which produced some quick easy results.
This was where I got stuck, I really wish there was a simple way to set up landscape materials where you could just plug in a ready-made material instance or 2 into a landscape actor and paint easily but it wasn’t there, I had to set up a whole landscape material manually to get this to work.
This took a while, but after following Lukas’ tutorial on YouTube it made life so much easier, and it taught me the power of materials in UE4. I also learnt so much about material functions, using parameters to quickly make changes in instances.

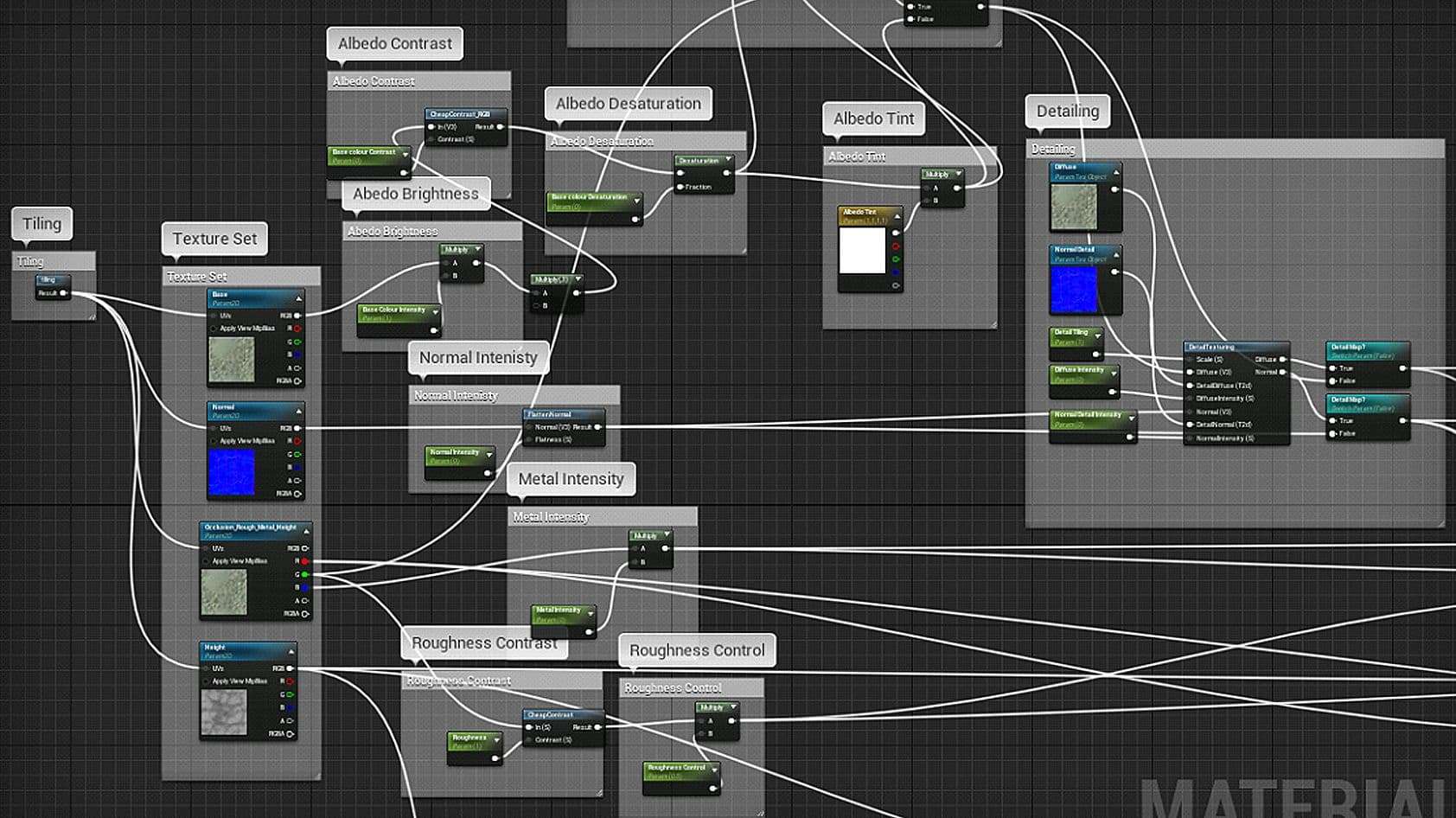
Next up was creating the materials for the modular assets I’d made. I figured I needed a master material for every prop, so I could just plug in the maps easily and not have to set everything up manually.
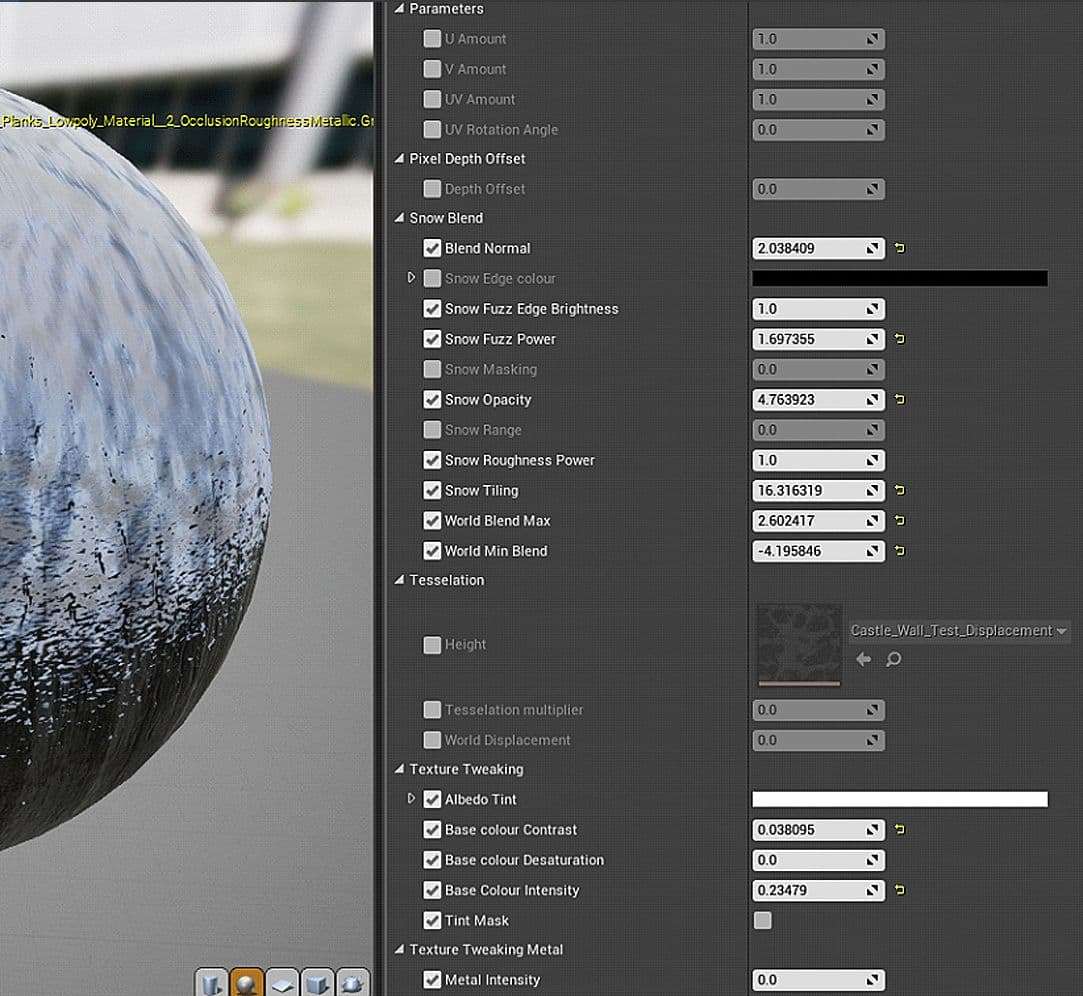
I also watched Luka's video on creating Moss on top of materials which I basically copied over and put into my master material, but switched the moss material out for snow and added some extra parameters. It basically let me control a bunch of different things like the amount of snow coverage, opacity, fuzziness, roughness, how much it is influenced by the normal map etc.


This was the basic part of my master material that controlled most of the texture maps.
I already knew how to use Zbrush to sculpt some basic details but I have shared some tutorials below which I have used in the past:
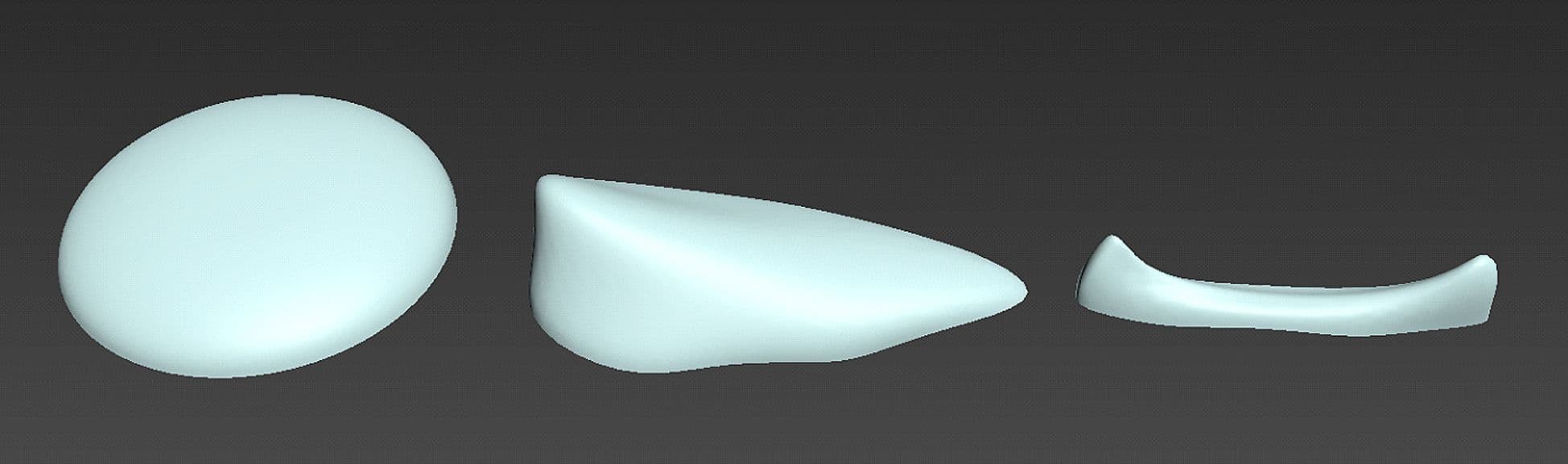
For the sculpting details, I wasn’t too worried about too much detailing within the objects since I knew that’s what substance painter would be for. This was just more of chipping the sides and edges of the meshes with some damage to give it that extra bit of life with wear and tear.
Here is the basic process below:
Duplicate Low poly in 3ds max > Turbo smooth modifier > Importto Z-brush > Z-Re-mesher > Subdivide> Sculpt detail on edges > Clay build up > Trim Smooth border > Trim Dynamic > Trim Adaptive > Decimation master so it doesn’t break my PC > Export High Poly > Bake in Substance Painter > Ready for Texturing.

I also used brushes by Orb and the JRO Tools really helped to add some extra detail and variation.

Looking back, I could have put these all on a Trim sheet or tillable material and added the sculpting details on a second texture through the detail normal and base textures in my master material instead of putting each group into a unique 2k texture.
For the shield sculpt I added later on in the project, I used this tutorial and learnt about extracting details from masking,
I just made sure to trace over Jeremy’s shield in his concept and got this design, I didn’t bother modelling the intricate details in 3ds max, I found it was much easier to just start the shield from scratch in Z-brush and retopologise it for better results.



Now that I had most of my props ready for texturing, it was just time to learn how to use Substance Painter properly, I had basic knowledge at the time of how to use it mainly the amazing baking tool in substance painter, its super-fast and easy to use.
I bought the flipped normals beginners tutorial to get me up to scratch on what features I was missing out on. After that I went through YouTube and found some more fantastic ones:
I learned a lot about the power of masks and generators, filters and little tips and tricks from these videos.
But the tutorial that really made a huge difference to my texturing was the tutorial by Jay Cummings:
Jay Cummings - Pushing substance painter further
It was the most useful in-depth one to get some amazing results, he explained how he set up substance painter’s viewer settings and how he sets up his materials.
Just when you think a material is finished, keep pushing for more detail and even after that keep pushing further and further with subtle details to really make your textures pop.
I highly recommend watching this tutorial alone on substance painter to get a better understanding of making better materials.
The only issues I sometimes had was that when exporting into UE4, the textures sometimes looked slightly off in terms of brightness and roughness values. This was easily fixed by making use of my master material and instancing though.

I also took some screenshots from Quixel Bridge and put them on my Pureref board just to have a look at some of the amazing mega scans assets to give me some inspiration.
When creating any prop, environment or asset, as well as lots of reference photos, it really helps to ask lots of questions about it so it can help you give a lot more character.
For example:
Same can be applied to environments:
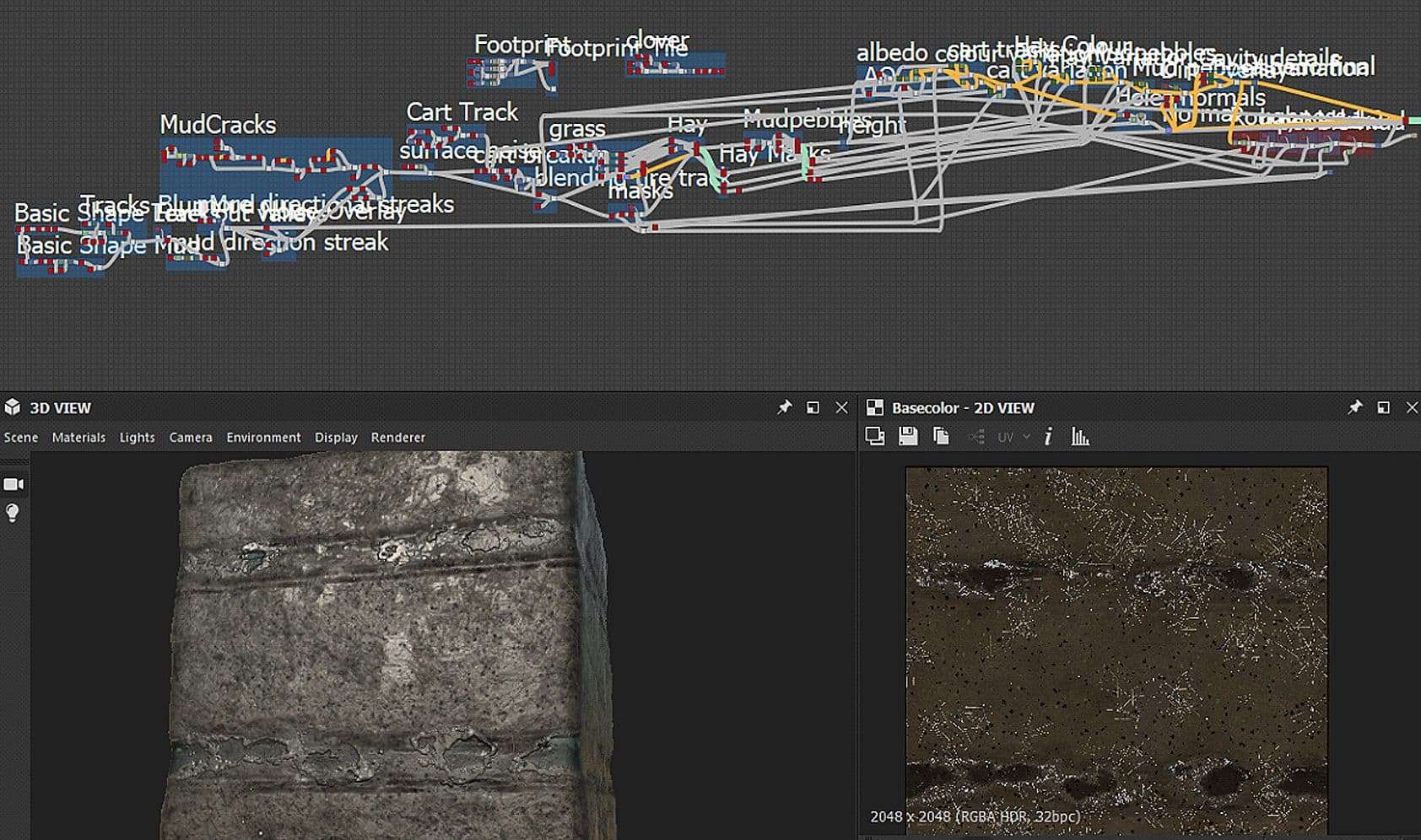
From watching Wiktor’s Orgrimmar livestream, I saw that he used splines on his level to create footpaths and tracks which really added some depth to his scene. The tracks and footprints from travellers share a story in itself and can add that extra bit of detail.
I found this brilliant tutorial by Javier Perez on creating a realistic dirt road, which also helped me become more comfortable with designer. He even went into depth on how to create the spline in UE4 in part 2.

Substance can look insanely daunting but breaking down everything into small sections really helps, and it’s so important to label your nodes so you don’t forget, or someone else can pick up and improve on it etc.
3ds max Spline model, I made sure to subdivide it a lot so it doesn’t look odd when bending corners.

Making use of the Pixel depth Offset really helped merge the 2 ground elements together, it works especially well with things like snow and sand.


From time to time, I kept bringing the 3d screenshots in Photoshop and just painted over extra elements I wanted to add.
For example:

Halfway through the project Quixel dropped another amazing breakdown video of a medieval village which was perfect timing.
Wiktor did a great job of explaining some story telling elements which and helped me improve my set dressing even further.
I made some pretty quick simple assets to make snow build, and made use of material instancing and Pixel depth offset as well as tessellation to bring some extra character to my scene.


With my modular assets I could create a load of different things in the level, like a Cart, Crane, watchtower, docks, different types and styles of buildings.





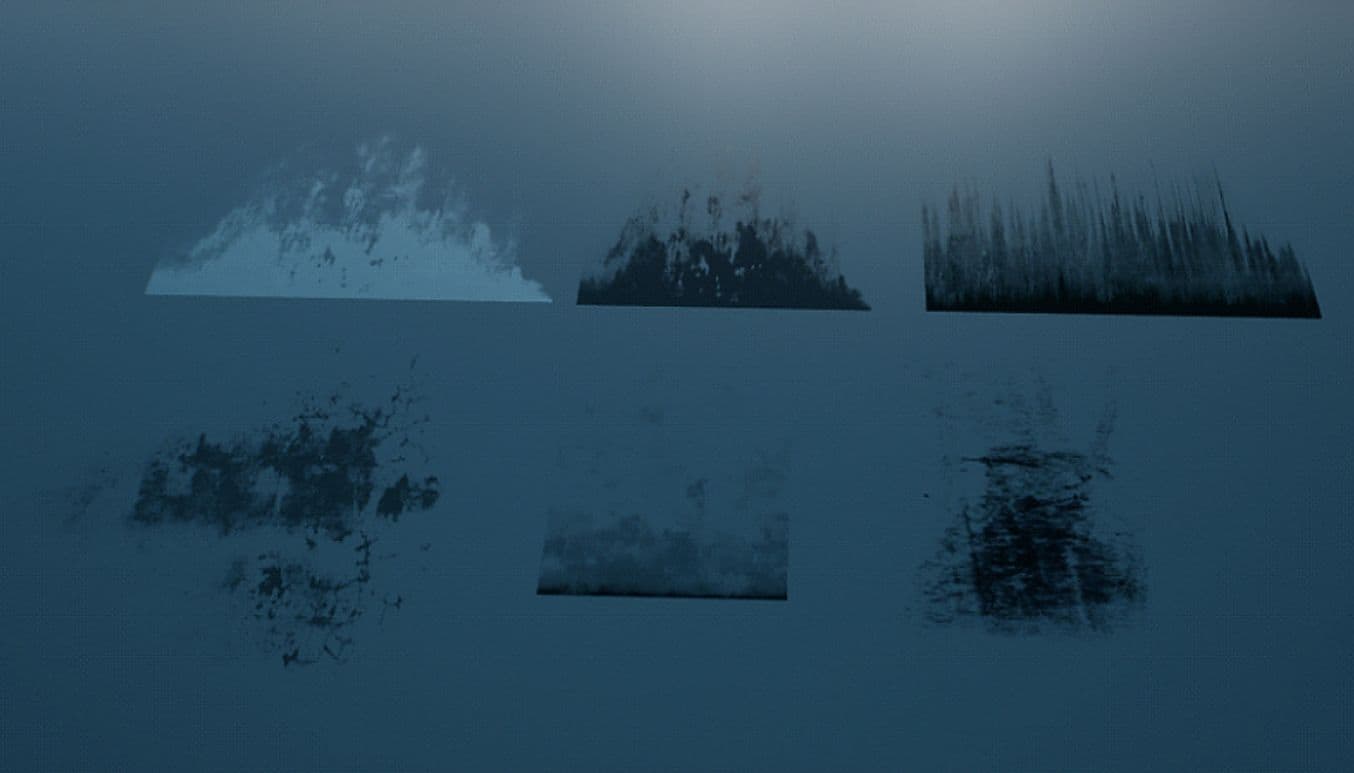
Decals make a subtle but big difference in terms of adding that extra bit of wear and tear.
I downloaded some dirt decals and created a quick decal master material to tweak the colours/roughness parameters for some nice results. Here are some of the decals I used:

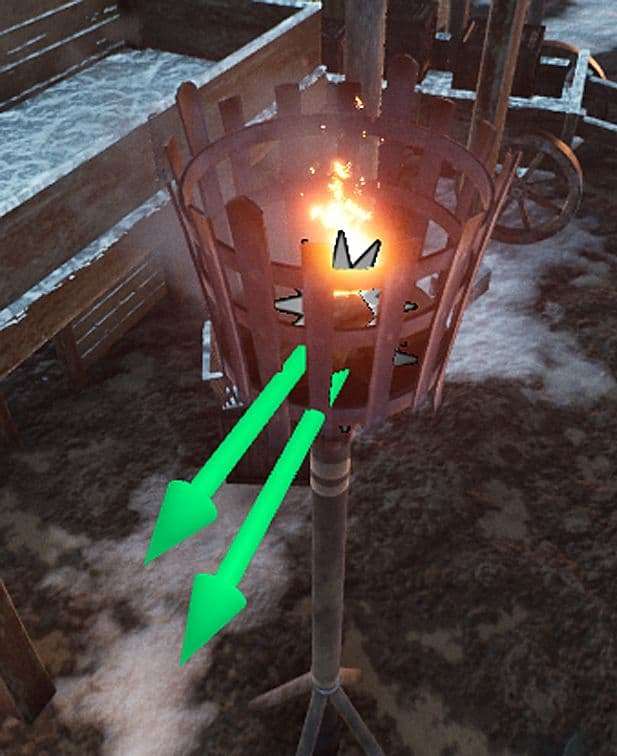
For the Fire Particles, I just downloaded the M5 VFX Vol2. Fire and Flames from the marketplace for free.
It gave me quite a few smoke and flames particles to choose from, however the smoke particles were too large and didn’t fit what I wanted for my level, so I just stuck to a candle flame, sparks, heat waves and a small camp fire to light my Braziers and lanterns throughout the level.

Back at university I used this tutorial by Dave Wilson to create some god rays out of simple cones in 3ds max and it really did an amazing job to give the environment a lot of depth and atmosphere.
It works very similar to the Fog blueprint that Unreal has in the Blueprints map and helped me to fake some atmosphere, lighting and depth which I learnt from Peter’s Trans tutorial of his Behemoth Ruins.
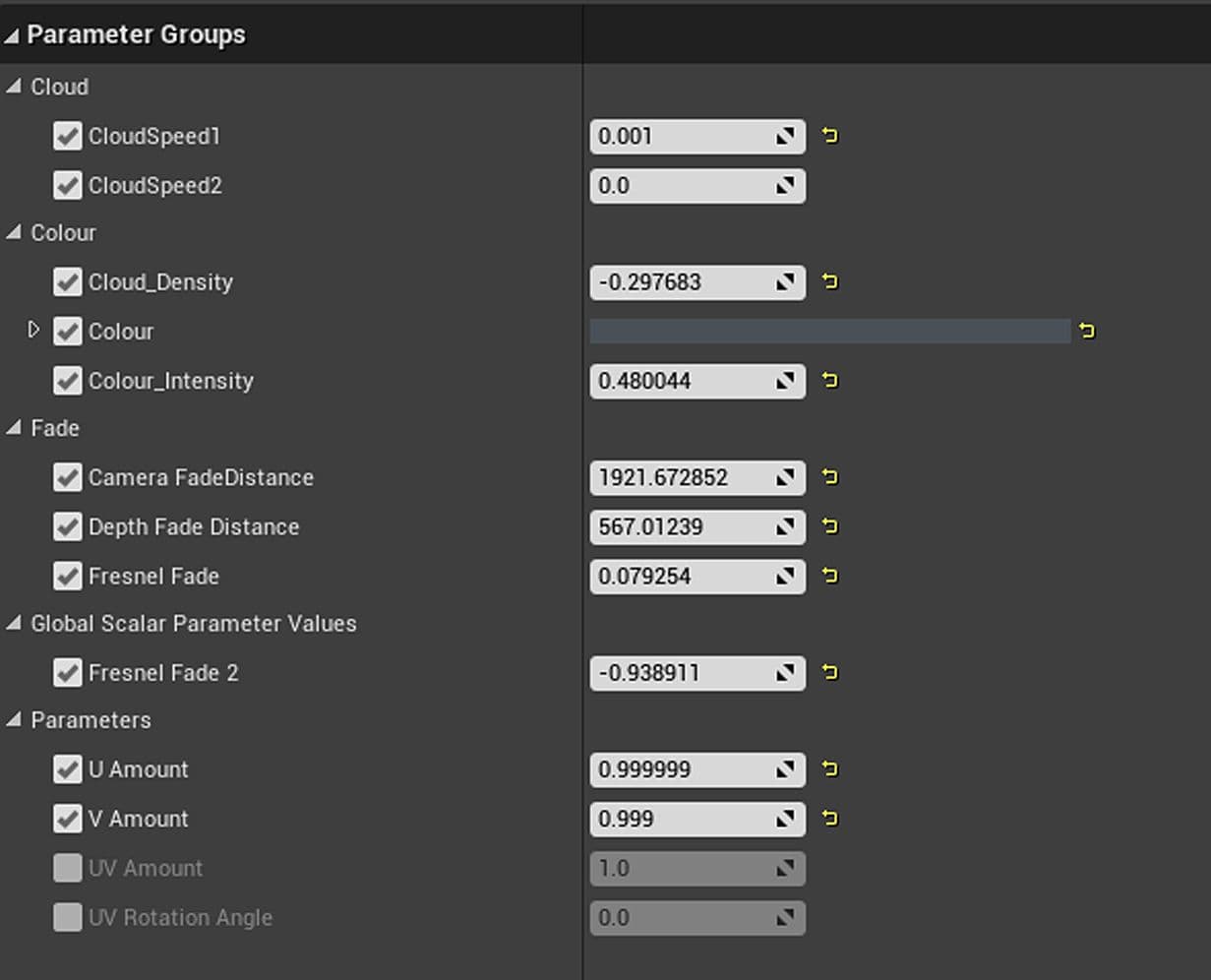
However I tweaked this version with my new knowledge of master materials I could easily tweak add extra components/colours, speed of the fog/smoke and depth fade to blend it in to the scene with other objects.

Next up was making some snow blowing in from the sea. As always I went through to YouTube first for the tutorials:

I felt like this tutorial taught me some of the basics, however the snow was just circles raining from the sky which didn’t look good. So I searched through some more and came across some more advanced Niagara Snowfall
Watching this tutorial taught me a lot about Niagara, it was daunting at first but it really makes sense once its broken down bit by bit.

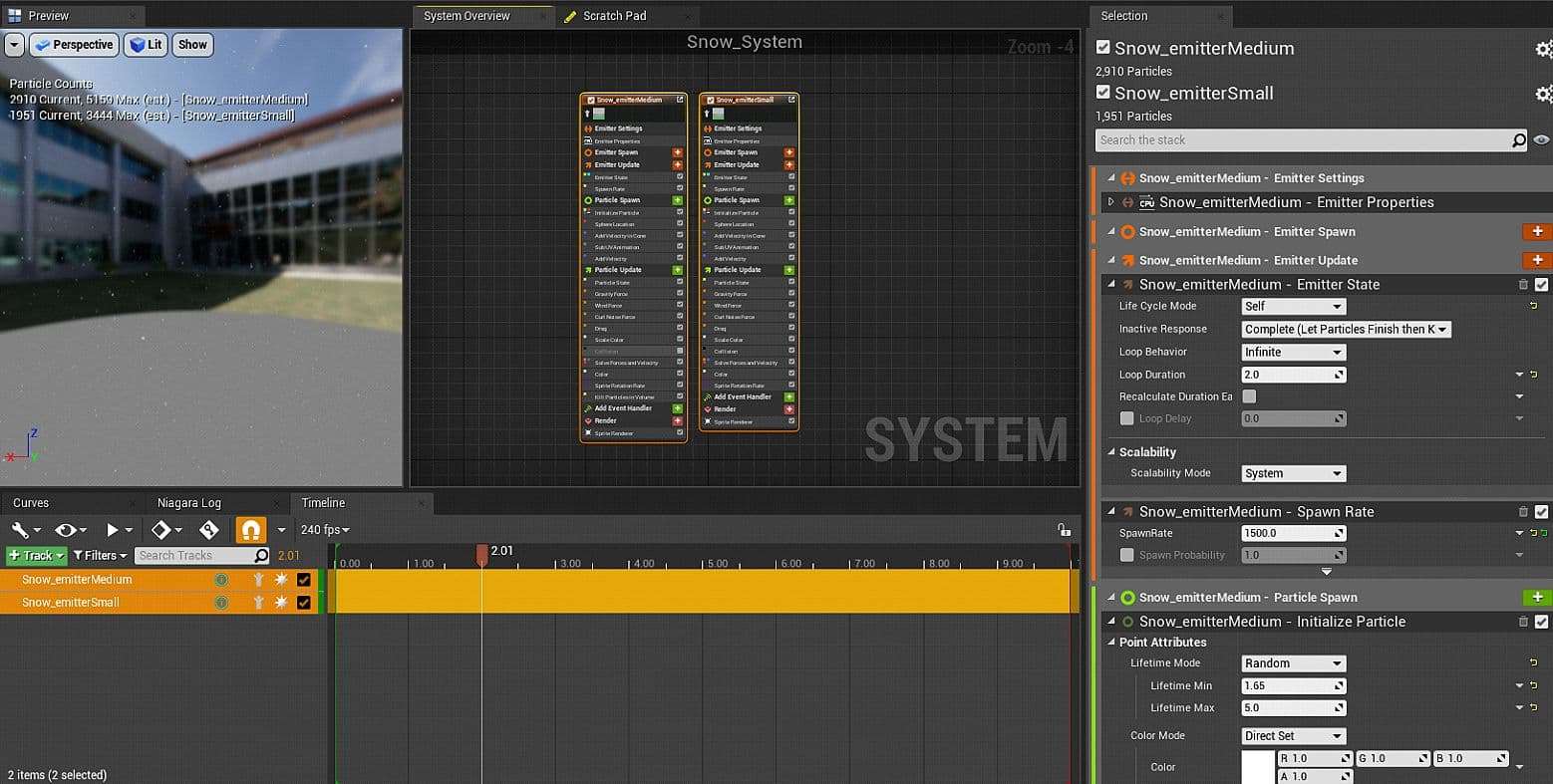
Here was the Snowfall System, pretty basic with 2 emitters at different random speeds/sizes and spawn rates as I didn’t really need any heavy layered snowfall.
I needed to create some smoke that would be blowing in a certain direction away from the sea to give my scene more life, so I watched this tutorial to make some basic smoke with a flipbook texture.

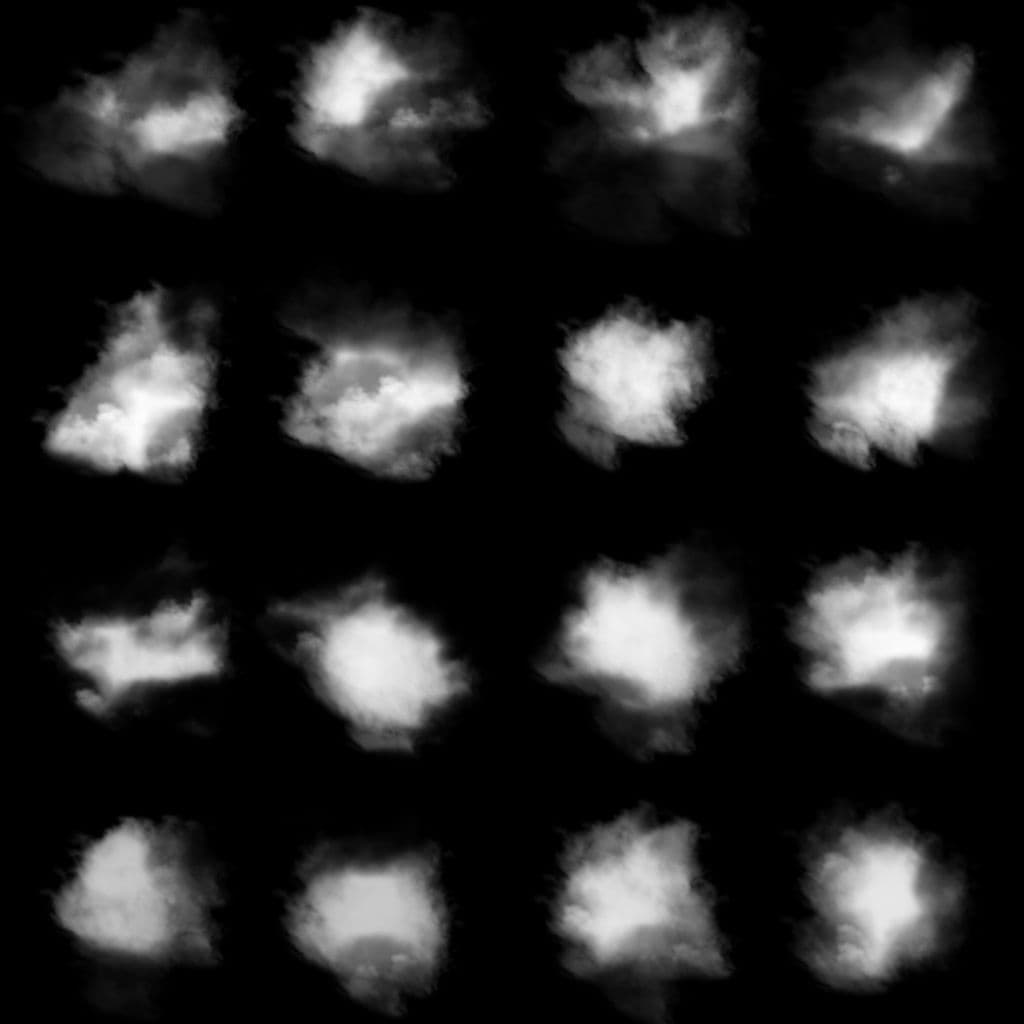
This was the 4x4 Fog card I made in a few minutes in Photoshop by use randomly dotting around some cloud brushes, this doubled up as my smoke sprite texture also,
It worked well for snowfall, as in my experience whenever I have caught snow in my hand, it never looks like a perfect snowflake, it looks just like the broken fuzzy frost you’d find in the freezer.
PrismaticaDev made a very fun video explaining how to make some great global wind, which I copied over into my scene.
He uses a global parameter collection so he can control the wind for every asset simultaneously however I found that I wanted more control on specific small objects and use Vertex painting to control it, so I tweaked the material slightly more.
I also used this shader on the characters, for example Boromirs Hair, Cloak, the Dog wagging the tail slightly, Cloth billowing inside the Cart.
I wanted to add some sort of character in the level after looking at the Outskirts breakdown. Adding in characters really brings an extra layer of life to the scene, I was initially just going to get a dog or a fox from a 3d website for free.
I saw on twitter that Hazel had just finished her Boromir Character and it looked stunning, and figured it would fit perfectly in this scene as it’s a Sean Bean character, and this concept was inspired by Winterfell too.
The birds are actually from Debris Maker, a cool Plugin for 3DS Max which you can download for free here.
I was going to initially animate them and make them fly but at the time I just found it easier to place them in suspended animation for better control on the composition of the scene.
The dog was from CG Trader. I had to unwrap and re-texture this quickly in substance painter as it was heavily stylised with the original textures. And, the horse was from Turbo Squid.
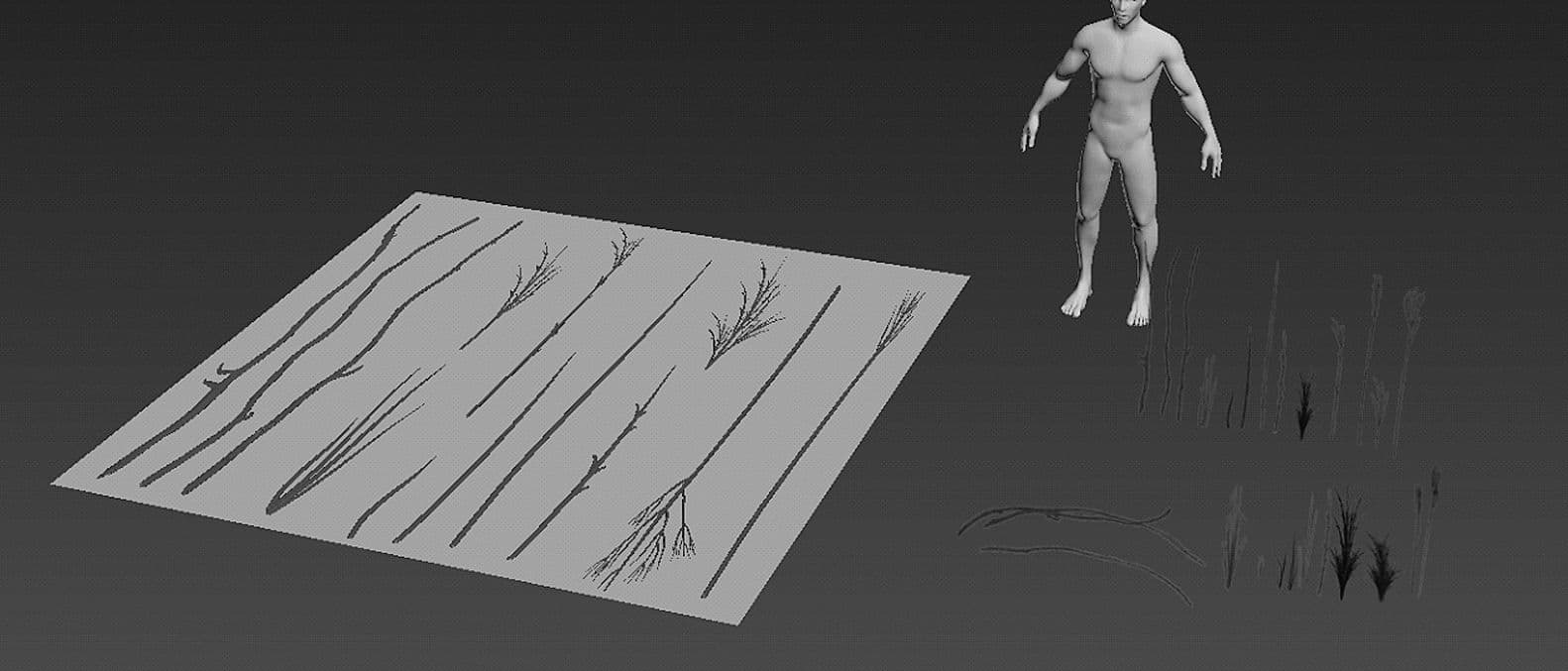
Foliage was one of the last few things I added in, I knew I didn’t want to spend too long on this as it’s just a few grass and dead weeds planted around the road and stable. This was a great guide on how to texture some quick leaves in Painter.

I extruded some cylinders in 3ds max and used a few modifiers like Taper and FDD4x4x4 to shape and create these quick grass shapes and twigs. I baked it down onto a Plane and textured it in substance Painter.


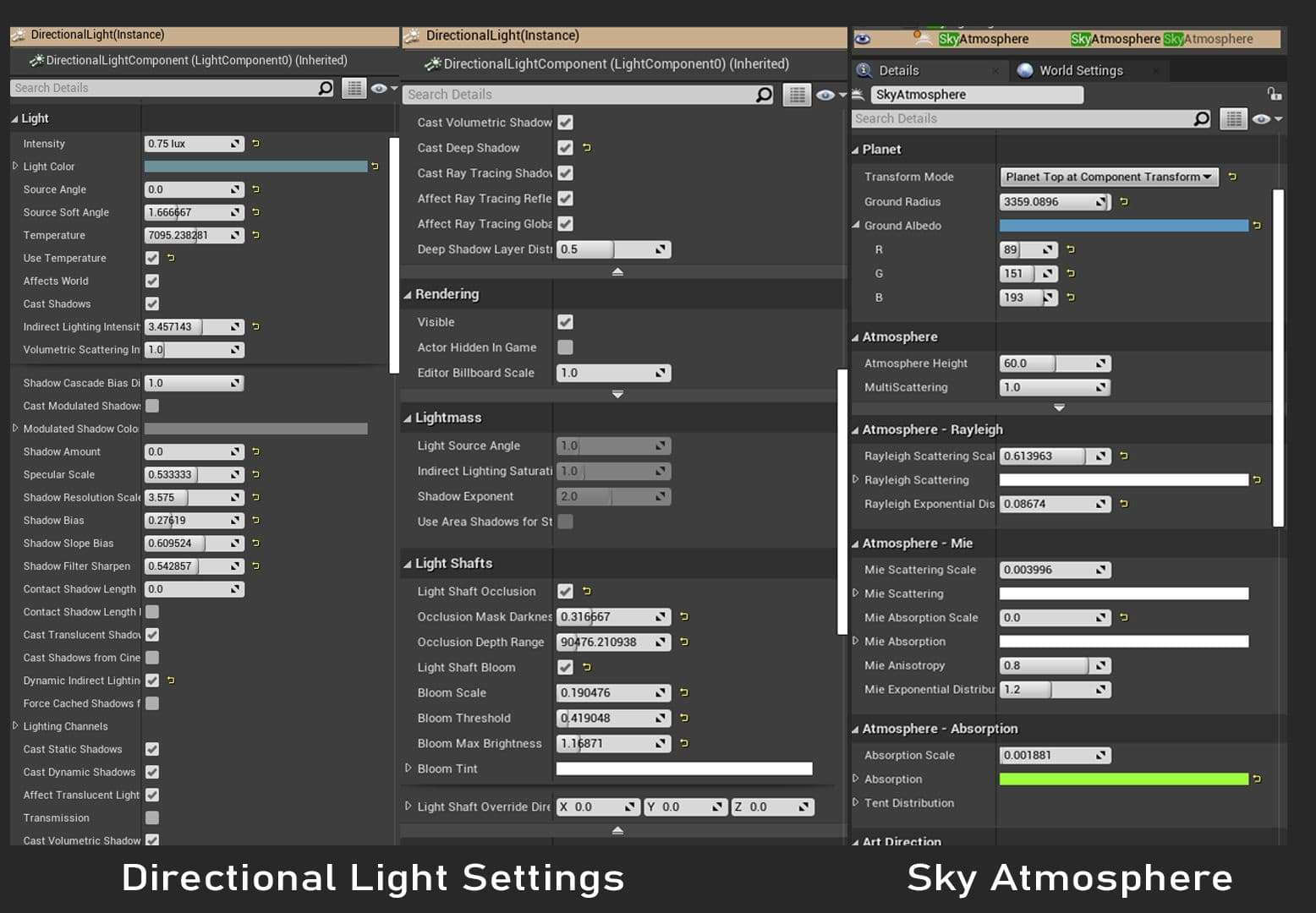
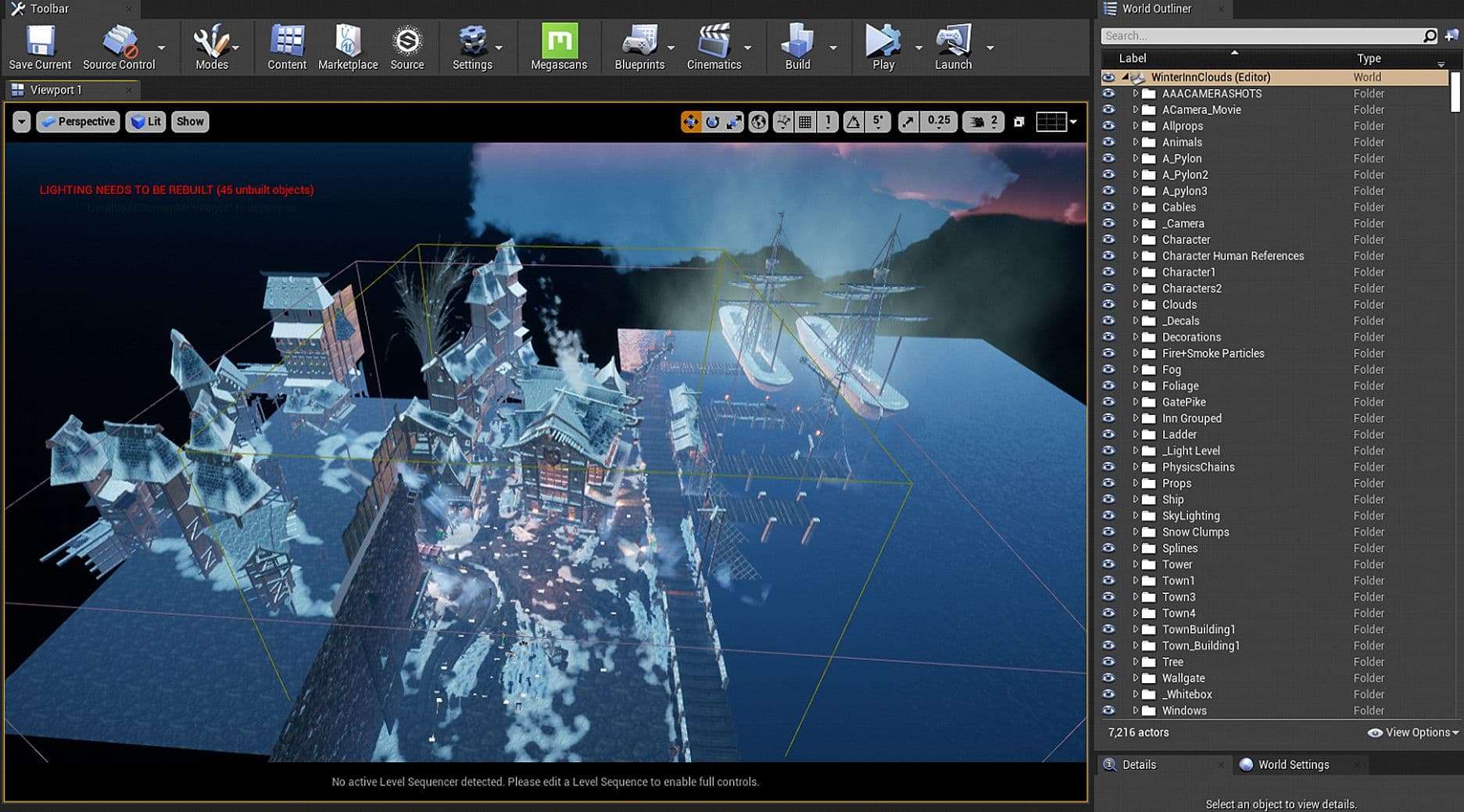
Lighting this scene was a very iterative process, as you may have noticed in the work in progress GIF the lighting changes A LOT while I experimented with the sky settings, post process and camera settings.
Unreal 4.26 does an amazing job with its new dynamic sky and volumetric lighting features which really were really easy to tweak and change.
The Main light of the whole scene was the Sky Atmosphere and the Skylight.
With these, I really just was playing around with the settings and scalar parameters that were already built into the UE4 level, it was more of a trial and error iterative process to see what looks good and fits the mood that I was going for.

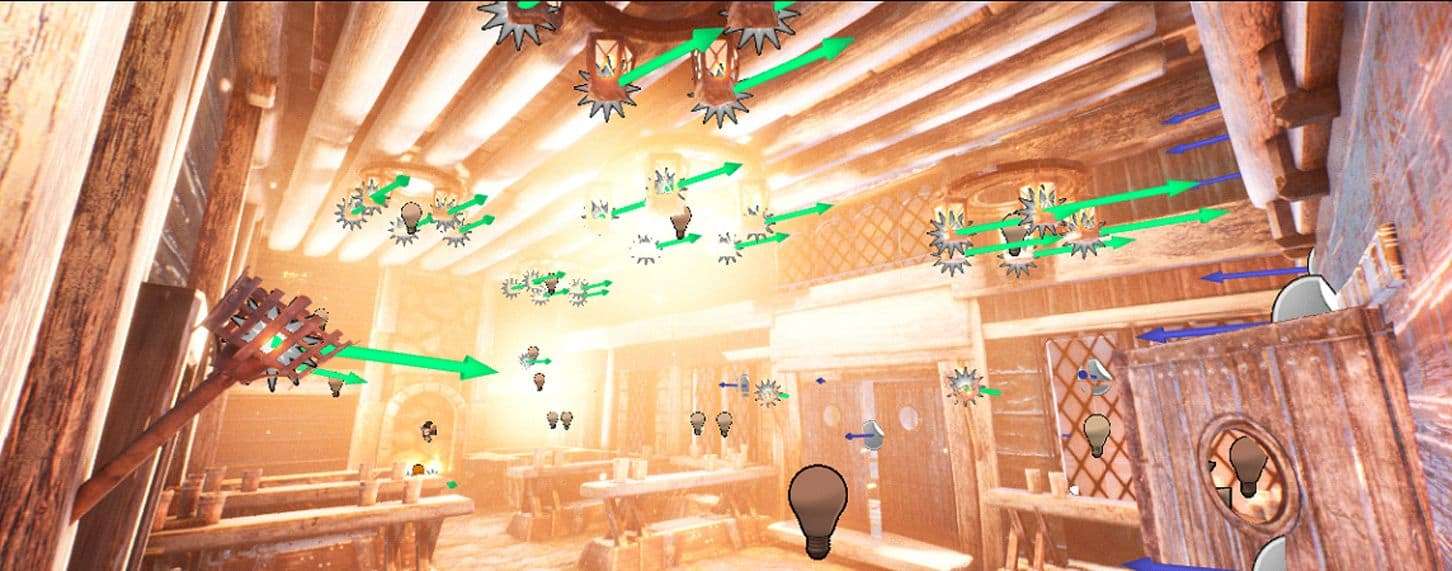
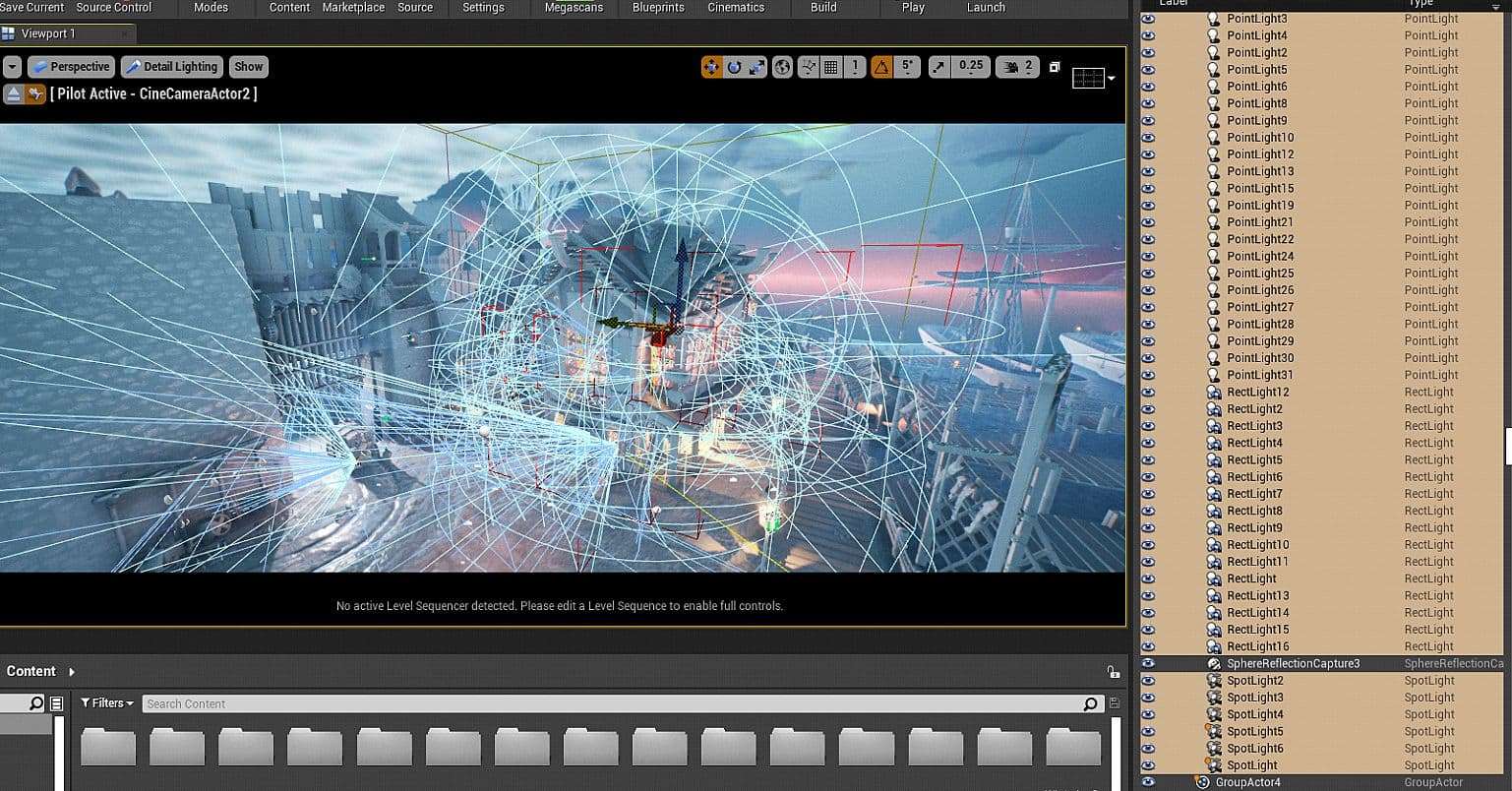
The main way I lit the scene was just using a bunch of basic static point lights, Rectangle Lights for the windows, and 2-3 Spotlights for light coming outside of the Inn.
I may have gone WAY too overboard with the lights in the scene looking back now.
I’m sorry lighting artists! Although it worked to give the entire scene that contrast and also gave the windows of the Tavern the busy lively pub mood.

Wherever there was a small torch fire or light source, I put a dim small spotlight to simulate how the light would really emanate from that source.

I’m sure whoever walked into this Tavern would need some sunglasses or come back out blind.

I made use of a Light mass Importance Volume so I could get better quality lighting concentrated on the Tavern section.
There are also only 2 Sphere reflection captures in the whole level. I experimented with more however it just ruined the feel/look of the scene.
The main one having a massive radius to cover the scene, and another closer to the stables to give the walls and floors some nice highlights with bounce light.
When it came to the final baking settings, I read the lighting and post processing section on Jay Cummings’ Slaughterhouse scene and the fact he adjusted the world settings so that the lights bounce more than just 3 times, I ended up using the same world settings and they worked really well.
The final lighting bakes did take a good 10-15mins but it really paid off.
For the post processing I referred to an amazing tutorial about cinematic lighting from Quixel.
I made a quick few sticky notes as to what I could change for example on the post process settings I would play around with the Ambient occlusion settings, changing up the intensity to make the smaller details pop out.
I looked at quite a few different artists for some inspiration and guidance on the lighting:
I’m using a pretty old PC I bought back in 2014 which had its RAM and GPU replaced once.
Some key specs:
So I have quite the average PC in terms of power compared to the newer ones.
Performance wise the level played at about 12-15FPS which went straight up to 50FPS as soon as I disabled some of the lighting.
The Particle effects from the snow and the lighting was mainly the thing eating the performance. I also made sure I utilised a lot of merged assets to reduce the amount of assets in the scene.

Since this was just a portfolio piece to display my skills I wasn’t worried too much about reducing performance drastically. I just wanted to get something out there.
The clouds took quite a bit of deliberating as to what I exactly wanted to do with them.
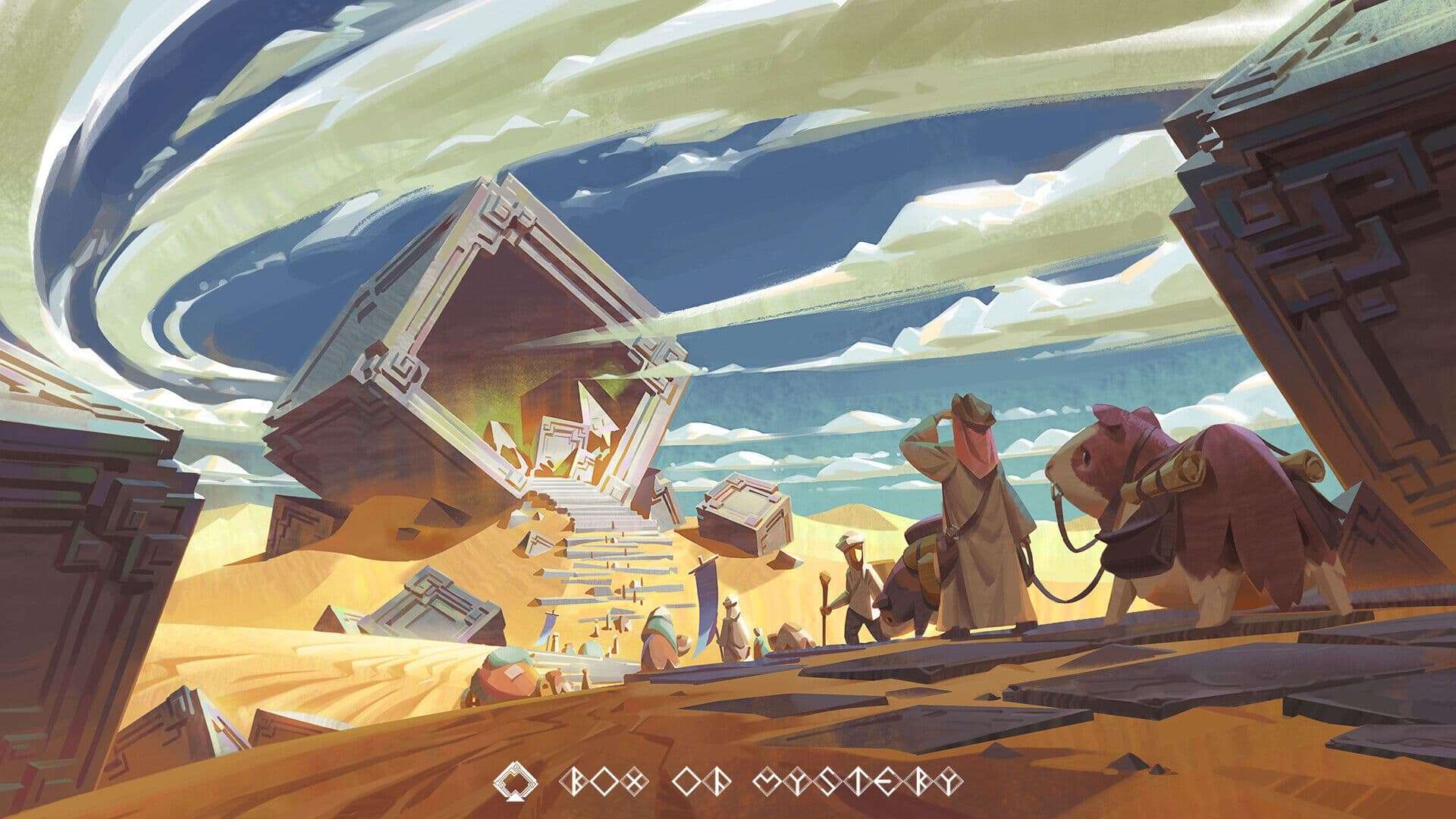
I remember the winner of the Box of Mystery, Tiziano Zhou, had an amazing sky in his entry, which I think really helped secure the win.

I was inspired by that and wanted to emulate a bit of those stylised streaking wispy cirrus clouds. So, I went into Photoshop and edited some different types of skies and clouds to see what worked best, I had about 19 iterations before landing on what I wanted to go for.
I especially wanted to bring some more colour and vibrancy to my scene as it was looking a bit too monochromatic.
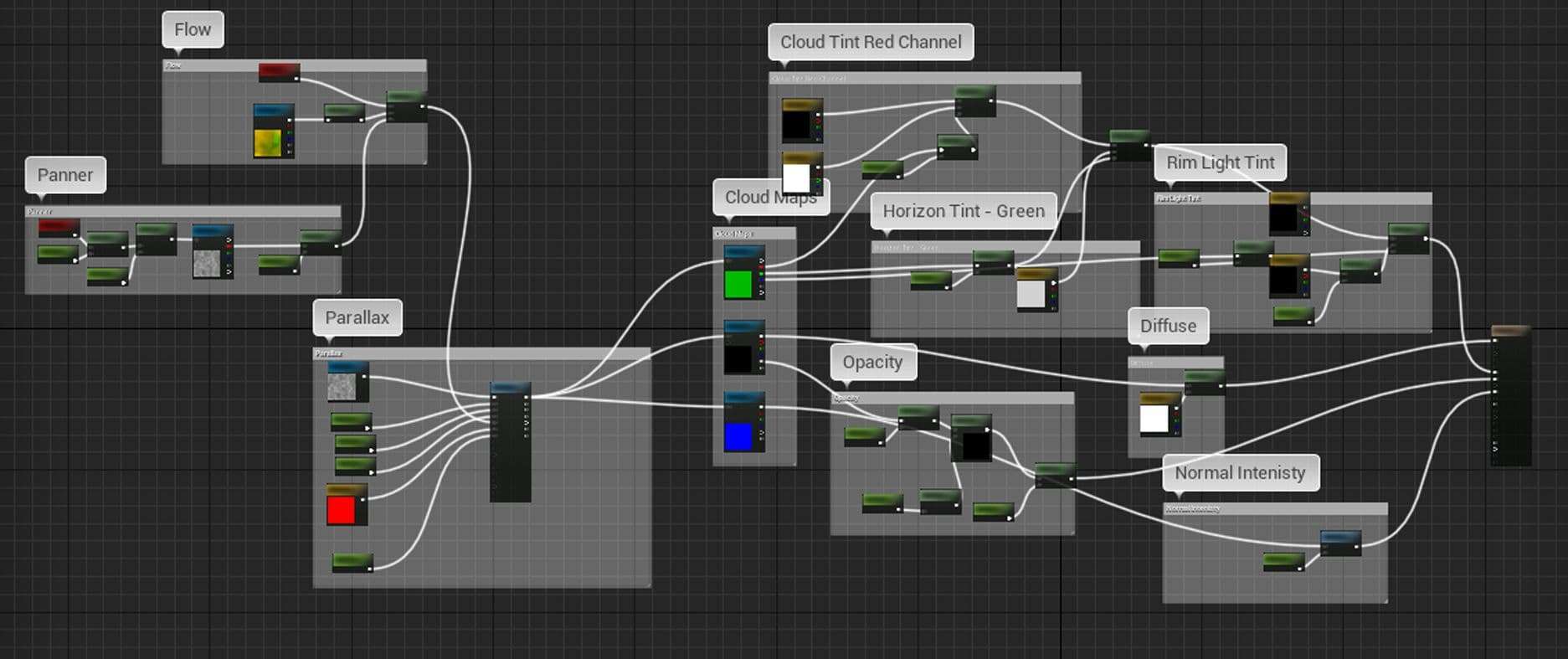
I watched Tyler’s guide on creating these amazing clouds extracting textures from photos and splitting them into 4 channels so I could control various parts of the cloud texture.
My dad is a hobbyist photographer and also has a Flickr account jam packed full of photos I could download and use for free, so I had an abundance of free high res cloud and sky textures.
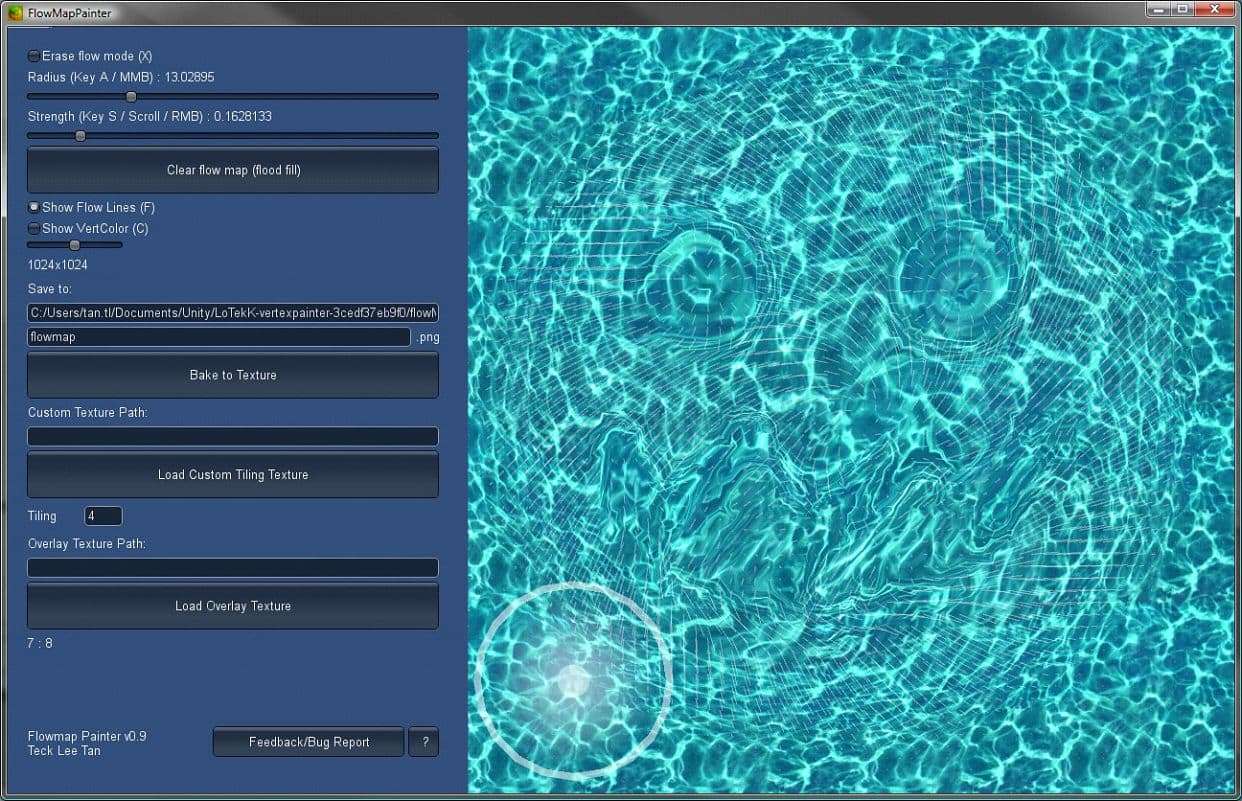
Also for the flow map for the clouds texture I just used this free program, it allows you to easily paint the directions of where you want your textures to flow, and then generate a Targa bake of the flow map you’ve painted.
Takes a few minutes, saves a lot of time. It’s much easier than doing it in a 3d program.

These clouds were just placed on absolutely massive planes stretched very far into the distance of my scene so it gave the illusion that there were actual clouds in the sky and not just floating planes.


Filming was another part where I needed to learn a bit more. I recommend this:
I haven’t used the new Marmoset Toolbag, but I thought I really needed to present my work well after doing all this work so I went ahead and watched this brilliant tutorial.
My main tip I would give is to not give up and keep pushing through the difficult times. There were numerous times during this project where I just wanted to stop and give up. Also just start the project, instead of thinking about it.
Sometimes I was tired of watching tutorial after tutorial, but I made sure to stop from time to time take breaks and rest instead of stressing and burning out. I also browsed Art station a lot to recharge my excitement for the project whilst I saw other artist’s work being posted.
Make sure to break things down into a check list, take baby steps instead of looking at the mountain of work you need to do. I cannot express how important that was to the success of this project.
If you are tackling a big environment, please make sure you label things properly and keep assets grouped in folders for easy access.

Lastly, Remember you’re an Artist, you’re supposed to make eye candy. Don’t get too bogged down in the technical details, treat it like a painting, broad strokes first, then smaller details last.
Thank you for reading if you got this far, I know it was a long one. Good luck in creating your environments and assets!